Przemyśl charakter ilustracji i ich kolorystykę
Charakter ilustracji powinien być zgodny z tematyką i stylem strony internetowej oraz całej witryny. Do niektórych tekstów lepiej pasują zdjęcia, a w innych sprawdzą się ilustracje wektorowe. Również ich nastrój ma znaczenie, wszak nie zawsze możemy pozwolić sobie na ilustracje humorystyczne na poważnych stronach. Bardzo duże znacznie ma tonacja kolorystyczna, ściśle dopasowana do barw użytych w projekcie witryny.
Przygotowując ilustracje dla strony internetowej, pamiętaj o zachowaniu spójności wizualnej z resztą treści na stronie. Wybierz jednolity styl, kolorystykę i estetykę grafik, aby tworzyć spójny wizerunek firmy lub marki. Jeśli używasz zdjęć, nie mieszaj ich z ilustracjami wektorowymi i odwrotnie. Zadbaj o harmonię w tonacji grafik. Jeśli możesz stosuj zasadę 60:30:10 szerzej opisaną w artykule „Zasady harmonijnej kompozycji strony internetowej”.
Bardzo często zdjęcia wymagają korekty kolorów (dominanty, temperatury barwowej), bo pasowały do innych ilustracji i całej strony. Nie zawsze takie zmiany są proste. Jeśli tego typu ingerencja jest niezbędna, obraz musi być poddany edycji w programie graficznym – zdjęcie np. w Adobe Photoshopie lub Pixelmatorze, a grafika wektorowa w aplikacji Adobe Illustrator lub Serif Affinity Designer.
Wybierz odpowiedni format graficzny
Wybór odpowiedniego formatu graficznego dla swoich ilustracji ma kluczowe znaczenie dla jakości i wydajności strony internetowej. Dwa najczęściej używane formaty to JPEG i PNG, ale ostatnio coraz częściej używane są: promowany przez Google WebP oraz wektorowy SVG.
- JPEG (lub JPG) – to format wykorzystujący kompresję stratną. Dobrze nadaje się do zdjęć. W wysokich stopniach kompresji uwidaczniają się niepożądane artefakty w postaci kwadratów. JPEG nie możliwości określenia przezroczystości.
- PNG – grafiki w formacie PNG wykorzystują kompresję bezstratną, a więc zachowującą oryginalną jakość. Format PNG najczęściej używa się w logotypach i w grafikach z małą ilością kolorów.
- WEBP – format wykorzystujący zarówno kompresję bezstratną, jak i stratną, w którym w odróżnieniu od JPEG można określić przezroczystość. Obecnie obrazy WebP wyświetlane są przez wszystkie liczące się przeglądarki internetowe, a ich użycie może poprawić pozycję strony na liście wyszukiwania.
- SVG – format obrazów wektorowychkompresji, który zachowuje lepszą jakość grafiki, w tym przezroczystość. Jest doskonały do ikon, logo i innych grafik z przezroczystym tłem.
Skąd wziąć ilustracje na stronę internetową
Najlepsze rezultaty daje wynajęcie profesjonalnego fotografa czy ilustratora i stworzenie grafik ściśle według potrzeb. Wiąże się to jednak ze znacznymi kosztami idącymi często w dziesiątki tysięcy złotych. Nie zawsze jest to uzasadnione. Do większości zastosowań wystarczają materiały graficzne zakupione w przeznaczonych do tego sklepach. Dwa najbardziej znane to iStockphoto i Shutterstock. W obu można skorzystać z darmowego okresu próbnego uprawniającego do ściągnięcia 10 zdjęć lub grafik.

Niezłym źródłem darmowych zdjęć jest też niezwykle popularny serwis Unsplash.com oraz kilka jemu podobnych:
W przypadku grafik wektorowych, szczególnie ikonek, można poszukać szczęścia na stronach IconScout – sporo tu jest za darmo, ale za znacznie więcej trzeba zapłacić. Kolejnym źródłem ikonek jest FontAwesome, na którym to serwisie wiele grafik dostępnych jest bezpłatnie.
Dobór właściwego rozmiaru materiałów graficznych
W przypadku użycia grafik wektorowych są one skalowane do dowolnego rozmiaru bez utraty jakości. Zupełnie inaczej sytuacja się ma, gdy na stronie internetowej wykorzystywane są obrazy rastrowe, które zazwyczaj mają znacznie większą objętość, a tym samym w istotny sposób mają wpływ na szybkość działania witryny oraz pośrednio na jej pozycję w wynikach wyszukiwania. Co prawda obrazy rastrowe mogą być poddane kompresji zmniejszającej ich wielkość kilka a nawet kilkadziesiąt razy, ale nawet w postaci skompresowanej mogą stanowić dużą część strumienia przesyłanych danych. Zanim przystąpimy do omówionej dalej kompresji, warto zastanowić się, jaka wielkość zdjęcia ma w danym przypadku sens. Jeśli szerokość kolumny na stronie wynosi dla przykładu 1140 pikseli i posiada ona 20-pikselowe marginesy z każdej strony, szerokość zdjęcia nie musi być większa niż 1100 pikseli. Sytuacja trochę się skomplikowała wraz z wprowadzeniem ekranów wysokiej rozdzielczości, np typu Retina na komputerach Apple. W takich ekranach w każdym pikselu adresowalnym na stronie internetowej mogą się mieści dwa, a nawet więcej fizyczne piksele. Tak jak ekrany wysokiej rozdzielczości (Retina, HiDPI) nie są na razie bardzo popularne, tak w przypadku telefonów stanowią one większość. Jeśli więc chcemy, aby na tego typu ekranie obrazy wyświetlały się z pełną możliwą ostrością, należy o to zadbać przygotowując materiał graficzny w dwu, a nawet trzykrotnie wyższej rozdzielczości.
A jak to wygląda w praktyce?
Pamiętajmy jednak, że dwukrotne zwiększenie rozdzielczości powiększa rozmiar pliku graficznego czterokrotnie. Owszem, obraz w większej rozdzielczości będzie lepiej wyglądał na ekranie, a więc strona z taką ilustracją będzie lepiej oceniana przez użytkowników, ale równocześnie będą dłużej czekali na jej załadowanie. Ma to trochę mniejsze znaczenie na komputerach stacjonarnych, ale w przypadku urządzeń mobilnych dłuższy czas ładowania obniża szansę, że użytkownik będzie na nią czekał. Co więcej, szybkość ładowania strony ma wpływ na jej pozycję na liście wyszukiwań Google, Bing itp. Ważne jest więc, aby znaleźć jakiś kompromis.
W naszych projektach w przypadku dużych zdjęć zajmujących całą szerokość kolumny szerokość lustracji ograniczamy do 2560 pikseli. W takim przypadku obrazy po kompresji zajmują zwykle nie więcej 200-400 KB.
Konsekwentne użycie proporcji wymiarów ilustracji
Przygotowując ilustracje do publikowanych treści należy dbać o konsekwencję w doborze proporcji wymiarów. Ma to szczególnie duże znaczenie w przypadku ilustracji wyróżniających. W innych przypadkach można oczywiście używać grafik w różnych proporcjach, ale powinno odbywać się to świadomie. Jeśli więc decydujemy się na zastosowanie ilustracji szerokiej (landscape), niech to będzie konsekwentnie 16×9 lub 3×2, a nie od sasa do lasa – każda grafika troszkę inna. Zwykle pozyskane z różnych źródeł zdjęcia wymagają kadrowania, a niekiedy nawet ich uzupełniania. W dalszej części artykułu omówię jeszcze proporcje ilustracji w kontekście responsywnych projektów, dobrze wyglądających zarówno na monitorach komputerów stacjonarnych, jak i na ekranach telefonów.
Optymalizacja rozmiaru plików – kompresja zdjęć
Optymalizowanie rozmiaru plików graficznych jest kluczowa i bezwzględnie potrzebna. Można, co prawda, skorzystać z bezpłatnych wtyczek, które kompresują zdjęcia w WordPressie automatycznie, ale znacznie lepsze rezultaty osiąga się, jeśli stopień kompresji wybierze się samemu, w zależności od rodzaju materiału graficznego, jego znaczenia i wielkości.
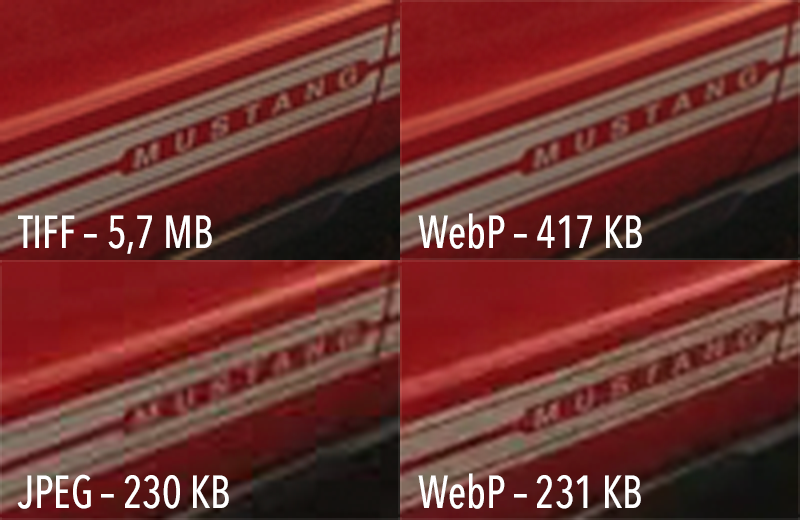
W M2A najczęściej korzystamy z formatu WebP, bo daje on najlepsze efekty przy zachowaniu założonej wielkości plików. Weźmy za przykład moje zdjęcie z wakacji, które poniżej wrzucam jako skompresowany WebP (80%) w rozmiarze 2560×1440 pikseli i objętości 417 KB:

Oryginalnie zdjęcie to zapisane jako TIFF miało objętość 5,7 MB, po niewielkiej, w praktyce niezauważalnej kompresji zmniejszyło się 2,7 MB – już lepiej, ale ciągle za dużo jak na stronę internetową. Zwykle ten spółczynnik 80% jest u mnie wartością domyślną, ale zobaczmy, co się zmieni, gdy z 417 KB zrobimy 230 KB (kompresja 50%):

Ponieważ zdjęcia w tym wpisie blogowym są zmniejszane do rozmiarów kolumny – 800 pikseli, różnica nie jest widoczna i w takim przypadku, wiedząc jak zdjęcie będzie wykorzystywane, jego szerokość od razu powinna być zmniejszona do 800 pikseli, co przy zachowaniu tej samem jakości jak początkowo (kompresja 80%) dałoby objętość zaledwie 60 KB:

Jeśli jednak planujemy wyświetlać obraz na pełnej szerokości dużego ekranu i zależy nam na zachowaniu dobrej jakości, prawidłowy wybór kompresji zaczyna mieć duże znaczenie. Programów do kompresji jest wiele, poniżej podaję wyniki uzyskane przy zastosowaniu dwóch popularnych i bezpłatnych aplikacji do kompresji i konwersji zdjęć – XnConvert i ImageOptim. Najłatwiej zauważyć różnice na powiększonych fragmentach zdjęć:

Zadbaj o responsywność, bo użytkownicy telefonów stanowią aż 60%
W zależności od rodzaju witryny użytkownicy przeglądający strony na ekranach telefonów stanowią duży odsetek wszystkich odwiedzających, a udział ten nieprzerwanie rośnie. Dopasowanie ilustracji do wyświetlania na ekranach telefonów nie jest więc wyborem, ale koniecznością. Nierzadko stanowi to nie lada wyzwanie. Użytkownikom komputerów stacjonarnych i laptopów lepiej odpowiadają ilustracje poziome, a na telefonach ładniej wyglądają kwadratowe lub pionowe. Ilustracja w proporcjach 16:9 (HDTV) ładnie wypełni ekran laptopa, ale zajmie tylko niewielką część ekranu telefonu.
Nie ma rady – ilustracje muszą być dwie
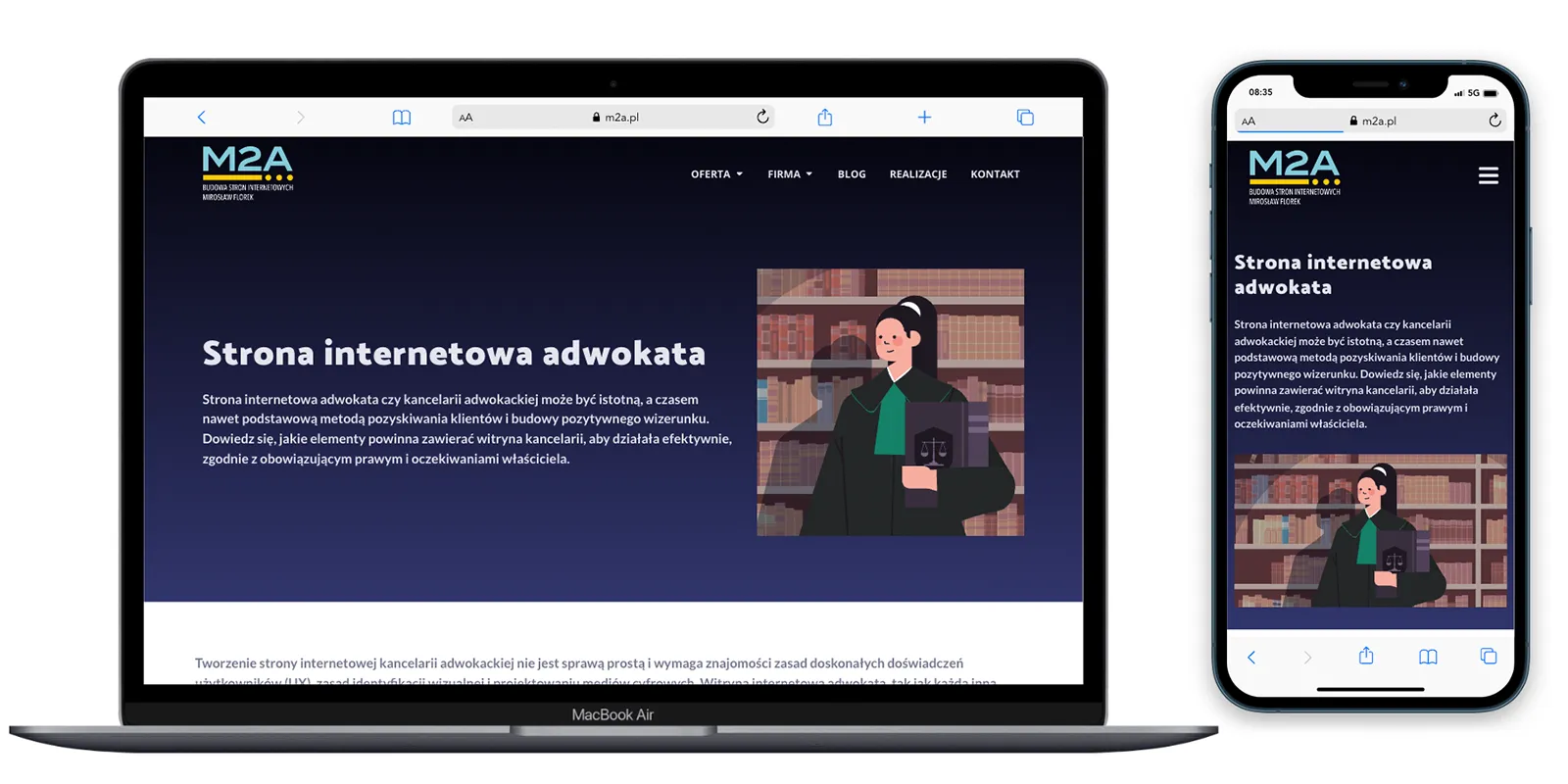
Rozwiązaniem tej kwadratury koła jest przygotowanie dwóch ilustracji – innych dla komputerów stacjonarnych i laptopów, a innych dla telefonów. Poza proporcjami inne powinny być rzecz jasna wymiary obrazu. Zdjęcia przeznaczone do wyświetlania na ekranie telefonu nie muszą mieć większej szerokości 800-1200 pikseli uwzględniając nawet ekrany typu Retina.

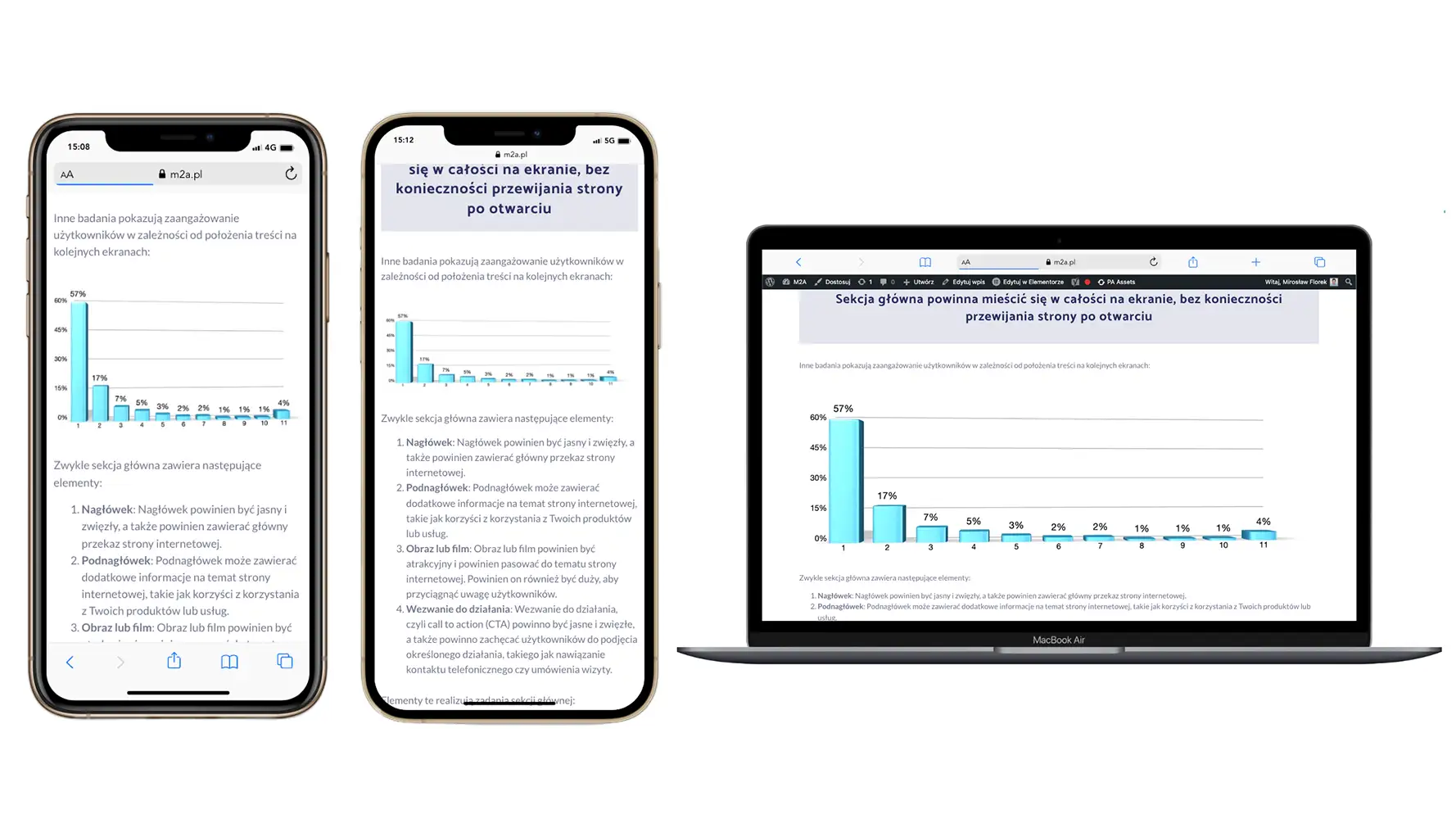
Nie zawsze takie rozróżnienie jest konieczne. Obraz w treści, jeśli kolumna tekstu nie zajmuje 100% szerokości ekranu, a jego charakter jest raczej ilustracyjny niż prezentujący szczegóły, z powodzeniem może się sprawdzić zarówno na telefonie oraz na monitorze komputera. Jeśli jednak chcemy zaprezentować na przykład wykres, dbając o komfort czytelnika, powinniśmy przygotować go w dwóch różnych proporcjach.
Poniżej widać dwie wersje tego samego wpisu prezentowane na ekranie telefonu. Na telefonie z lewej strony użyto wykresu w proporcjach 3×2, poprawiających czytelność na małym, podłużnym ekranie. Na telefonie z prawej strony ilustracja jest identyczna jak na ekranie komputera i ma proporcje 3×1. Oczywiście można było użyć na obu urządzeniach wyższego obrazka, czyli 3×2, ale wtedy na ekranie laptopa zajmowałby on prawie cały ekran.