Chcesz zbudować dobrze działającą stronę internetową dla swojego gabinetu, przychodni lub innej placówki medycznej, ale nie wiesz od czego zacząć?
Ograniczenia związane ze stronami internetowymi lekarzy
Ograniczenia związane ze sposobem budowy witryn internetowych narzucone są przepisami prawa korporacyjnego zawartymi Kodeksie Etyki Lekarskiej (KEL). W przypadku lekarzy świadczących usługi osobiście, ograniczenia są podobne, jak ma to miejsce w zawodzie notariusza – wszelka reklama jest zabroniona. Jasno stwierdza to Art. 63 pkt. 1 KEL:
Lekarz tworzy swoją zawodową opinię jedynie w oparciu o wyniki swojej pracy, dlatego wszelkie reklamowanie się jest zabronione.
Z drugiej jednak strony, Art. 71. zachęca, a wręcz zobowiązuje lekarzy do zwracania uwagi społeczeństwa na znaczenie ochrony zdrowia:
Lekarz ma obowiązek zwracania uwagi społeczeństwa, władz i każdego pacjenta na znaczenie ochrony zdrowia, a także na zagrożenie ekologiczne.
Trudno pogodzić te dwa zapisy, bo przecież każdy wpis na blogu (adresowany do społeczeństwa) poruszający tematykę ochrony zdrowia, podpisany imieniem i nazwiskiem, w jakimś stopniu jest reklamą. Poza tym, taki wpis wpływa na popularność witryny internetowej lekarza, szczególnie jeśli takie publikacje mają charakter bloga.
Bezspornie lekarz ma prawo do publikowania podstawowych informacji na temat swojej praktyki. Takie informacje to:
- imię i nazwisko lekarza
- rodzaj świadczonej praktyki zawodowej,
- tytuł zawodowy lub naukowy,
- numery telefonów,
- adres świadczenia usług,
- szczegółowe uprawnienia, węższe uprawnienia medyczne (specjalizacje),
- cenniki oraz informacje o przyjmowanych sposobach płatności.
Praktyka pokazuje jednak, że prowadzenie witryny internetowej zawierającej szczegółowe informacje na temat wykonywanej usług oraz publikowanie wpisów związanych z ochroną zdrowia jest jak najbardziej dopuszczalne. To czego bezwględnie robić nie należy, to korzystać z płatnej reklamy oraz z mechanizmów sztucznego pozycjonowania.
Na koniec warto jeszcze wspomnieć, że wszelkie ograniczenia dotyczące reklamy w praktyce znikają, jeśli strona internetowa należy do podmiotu, w którym lekarz jest zatrudniony – przychodni, szpitala, kliniki itp. Taka strona internetowa może być zbudowana na takich samych zasadach, jak witryna niemal każdej działalności gospodarczej.
Jak powinna być zbudowana strona internetowa lekarza
Każda dobra strona przede wszystkim powinna być skuteczna, czyli realizować potrzeby zlecającego jej wykonanie. W przypadku lekarza, podstawowym celami witryny internetowej jest pozyskanie klientów poprzez publikowanie informacji na temat świadczonych usług medycznych. Na stronach witryny powinny więc się znaleźć:
- dokładne dane kontaktowe: adres, telefony, adres e-mail, wskazówki dojazdu,
- wykaz i opis usług świadczonych przez lekarza wraz z informacjami dotyczącymi ceny,
- zaprezentowanie przykładowych obsługiwanych spraw,
- zaprezentowanie zespołu – lekarzy, pielęgniarek, pracowników,
- artykuły blogowe na temat ochrony zdrowia związane ze świadczoną praktyką.
Niezależnie od tego, każda witryna internetowa powinna zapewniać:
- przejrzysty i intuicyjny układ,
- responsywność, czyli zachowanie optymalnego układu na każdym urządzeniu,
- przyjazność dla użytkownika (UX),
- spójny design i estetyka,
- wysoką jakość treści,
- szybkość ładowania,
- optymalizację pod kątem wyszukiwarek (SEO),
- bezpieczeństwo.
Profil firmy w Google – uzupełnienie informacji dostępnych na witrynie internetowej lekarza
Profil Firmy w Google (dawniej znany jako Moja Firma w Google) jest rodzajem wizytówki, z której informacje udostępniane są osobom szukającym lekarza w Google Maps. Jeśli taka wizytówka zawiera właściwie zredagowane informacje, kompletne informacje, będzie preferowana przez Google na liście wyszukiwań.
Takie informacje to w szczególności:
- nazwa zgodna z wpisywaną frazą wyszukiwania,
- prawidłowo przypisana główna kategoria działalności i kategorie drugorzędne,
- kompletne informacje dotyczące lokalizacji (np. dostępność dla osób niepełnosprawnych),
- zdjęcia ułatwiające znalezienie kancelarii (zdjęcie budynku, dojazdu itp.),
- logo podmiotu,
- wpisane godziny świadczenia usług zgodnie ze stanem faktycznym,
- umożliwienie kontaktu za pomocą chatu Google,
- wskazanie dostępnych usług.
Konstrukcja strony internetowej w zgodzie z psychologią i przyzwyczajeniami internautów
Na tej stronie nie ma miejsca na głębszą analizę dostępnych badań, ale warto mieć w pamięci, że sposób budowy witryny internetowej, wybór i ułożenie zawartości powinny następować w zgodzie z psychologią internautów, ich przyzwyczajeniami i oczekiwaniami. Oto garść faktów:
- Użytkownicy spędzają średnio 5,59 sekundy czytając treść tekstową na stronie internetowej.
- 53% internatów porzuca stronę internetową w ciągu pierwszych 15 sekund, a 70% w ciągu 30 sekund
- 70% internautów czyta wyłącznie sekcję pierwszą witryny internetowej (hero section)
- 75% konsumentów przyznaje, że podejmuje oceny wiarygodności firmy na podstawie projektu jej strony internetowej.
- 94% pierwszego wrażenia strony internetowej stanowią elementy jej designu,
- 70% stron internetowych małych firm nie zawiera wezwania do działania (Call to Action, CTA) na swojej stronie głównej.
- Użytkownicy spędzają średnio 5,94 sekundy oglądając główne zdjęcie na stronie internetowej.
- Użytkownikowi zajmuje 2,6 sekundy, aby spojrzeć na obszar witryny, który najbardziej wpływa na ich pierwsze wrażenie.
- Najmocniejszą pozycją na stronie internetowej jest lewa górna ćwiartka, następnie prawa górna, później lewa dolna a najmniej istotna jest prawa dolna.
- 38% osób przestanie korzystać z witryny, jeśli jej treść lub układ są nieatrakcyjne.
- 88% konsumentów online jest mniej skłonnych do powrotu na stronę po złym doświadczeniu.
- 47% użytkowników oczekuje, że strona załaduje się w czasie nie dłuższym niż 2 sekundy.
- 39% osób przestanie korzystać z witryny, jeśli obrazy nie załadują się lub zajmie to zbyt dużo czasu.
- 62% odsłon stron internetowych generowanych jest na telefonach komórkowych,
- 65% odsłon stron internetowych generowanych jest na telefonie komórkowym (badania własne)
- 94% negatywnych ocen witryn internetowych ma związek z ich designem
- 80% użytkowników porzuca stronę internetową, jeśli nie otwiera się poprawnie na ich urządzeniu.
- Internauta korzystający z komputera podejmuje działanie (np. umówienie wizyty) o 63% częściej niż osoba korzystająca z telefonu.
- 88% konsumentów, którzy wyszukują dany rodzaj działalności na urządzeniach mobilnych, dzwoni lub odwiedza tę firmę w ciągu 24 godzin.
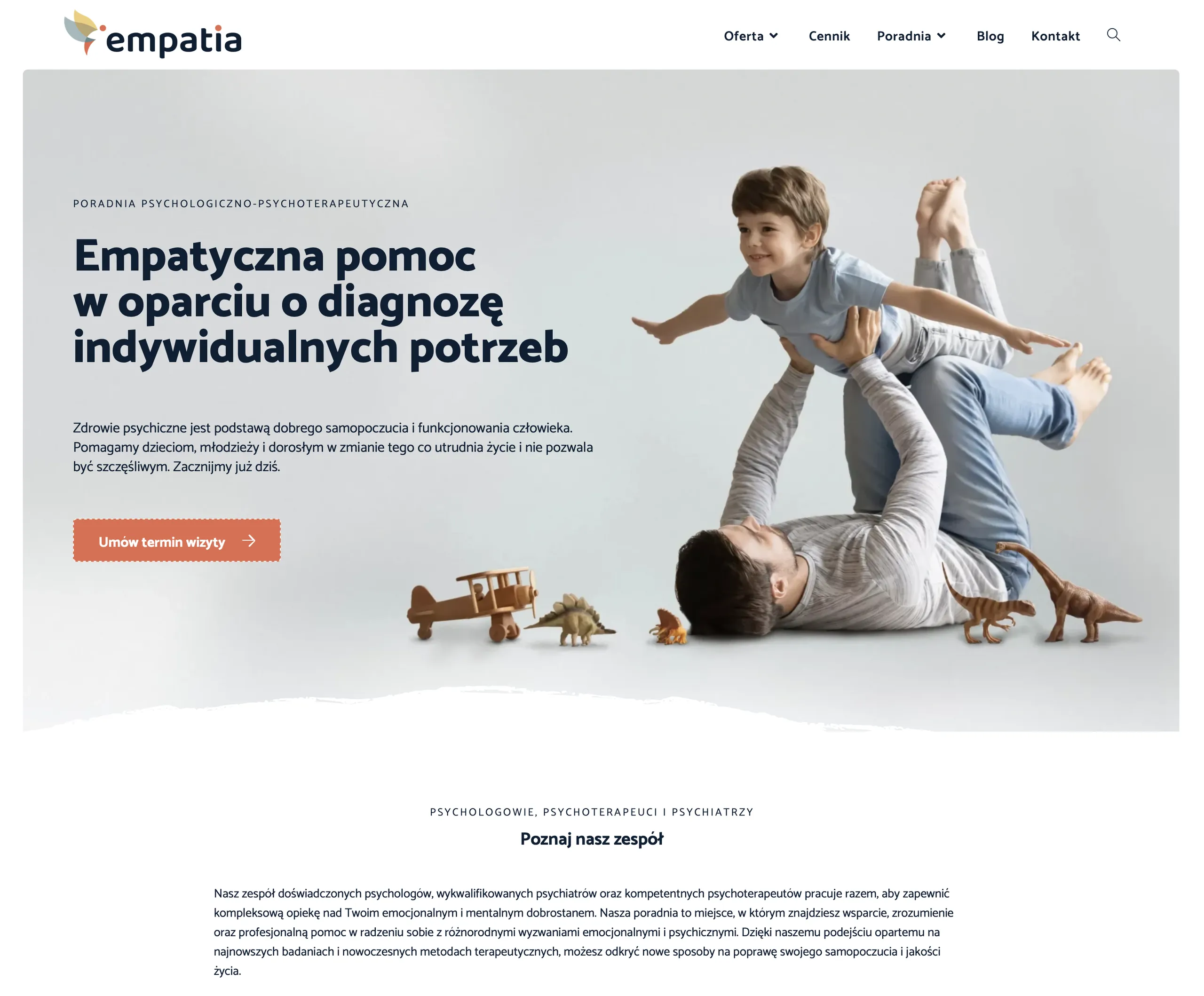
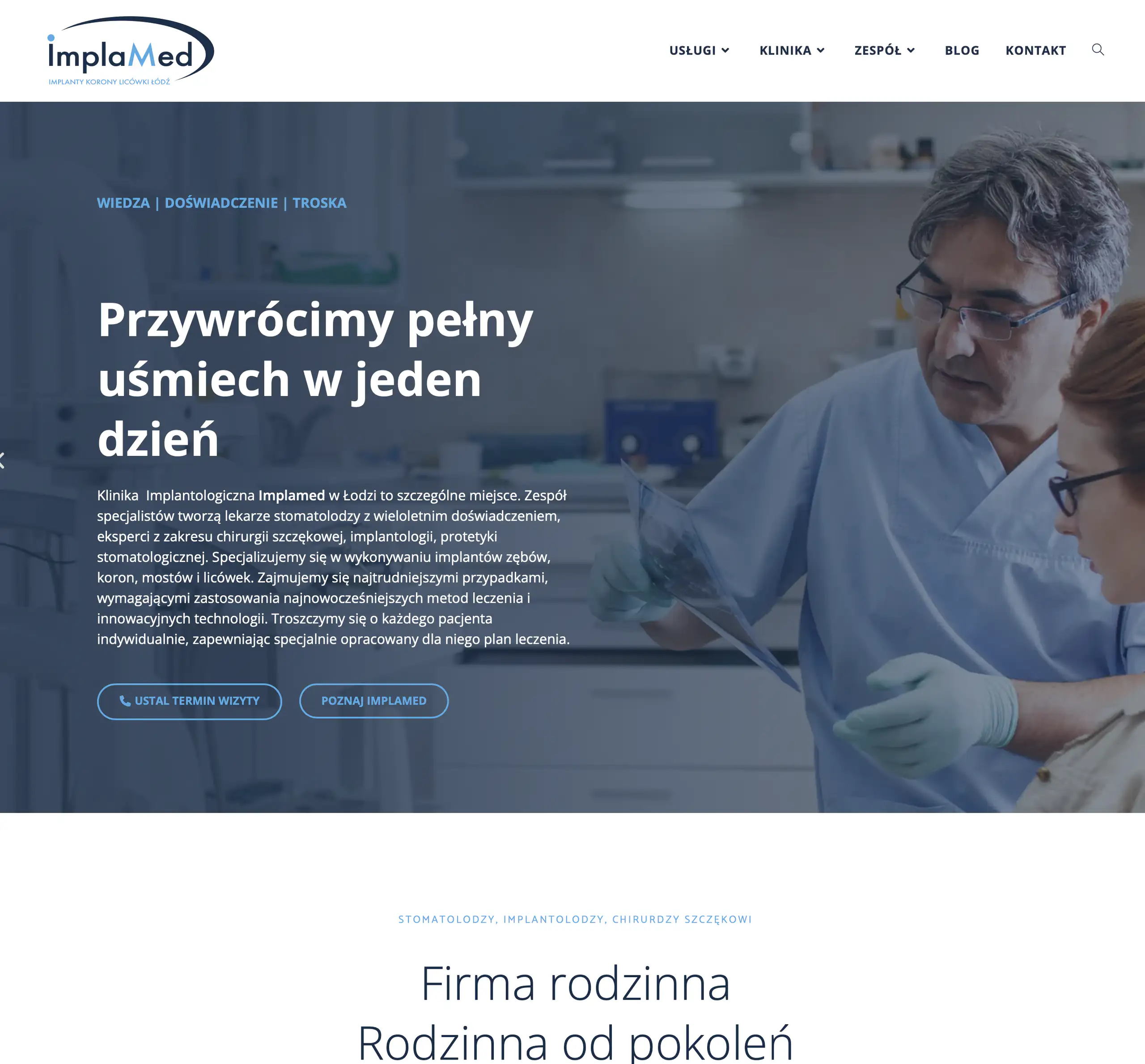
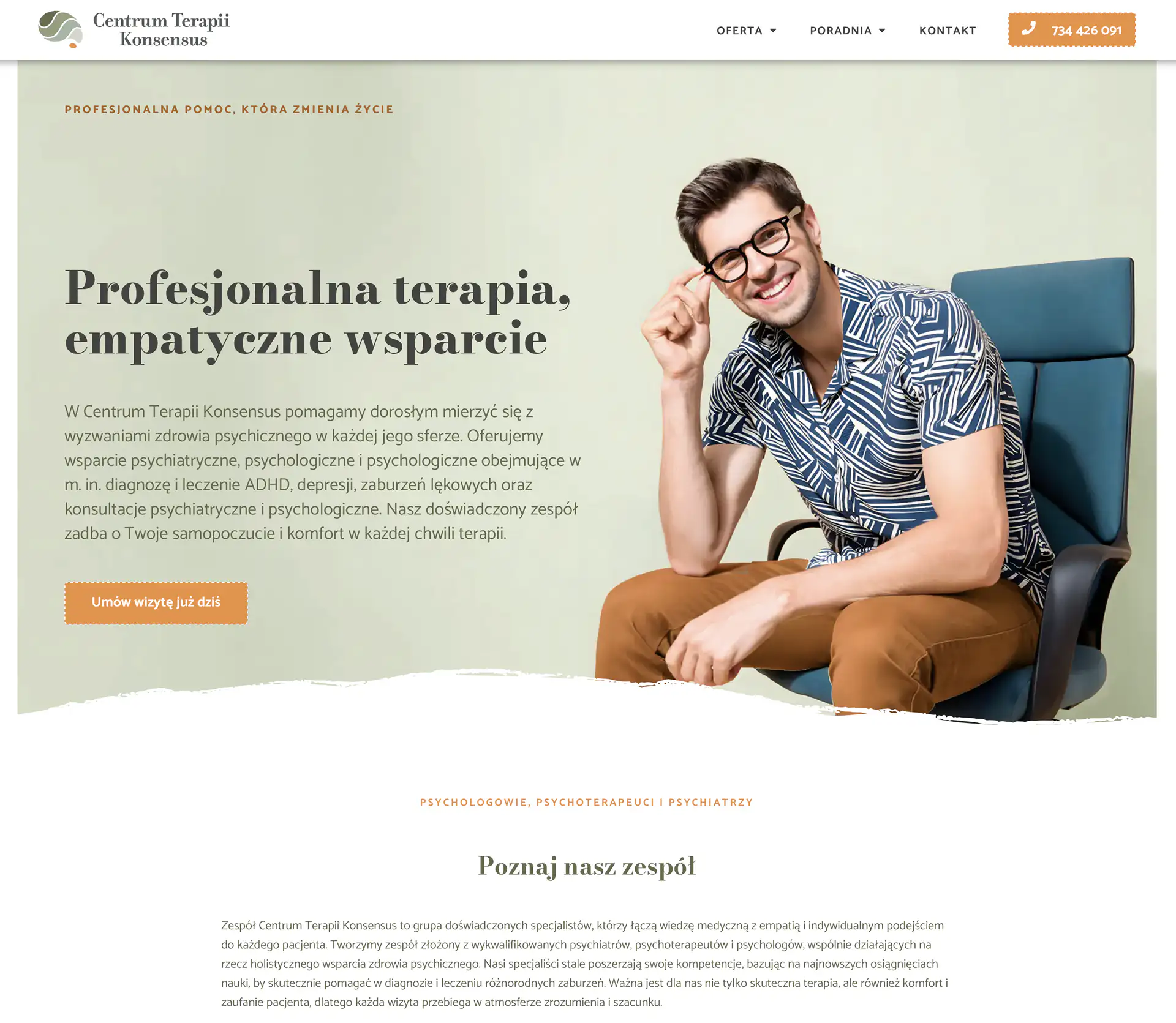
Sekcja główna (hero section) jest najważniejsza
Ze statystyk wynika, że 70% osób odwiedzających witrynę internetową kończy wizytę na zapoznaniu się wyłącznie z zawartością sekcji głównej (hero section), czyli części strony znajdującej się pod nagłówkiem i kończącej się najdalej na dole ekranu. Zawartość tej sekcji ma absolutnie kluczowe znaczenia dla wyników witryny. Użytkownik powinien w ciągu kilku sekund upewnić się, że jest to ta witryna, której szukał i znajdzie na niej informacje, które pozwolą mu zaspokoić swoje potrzeby.
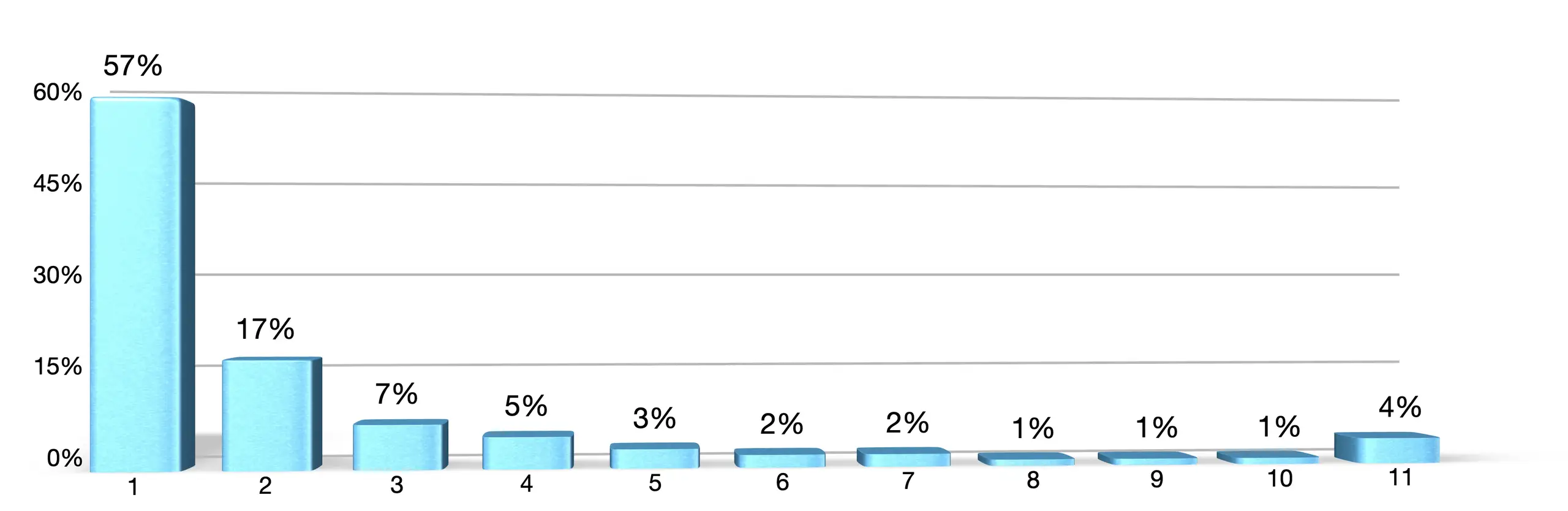
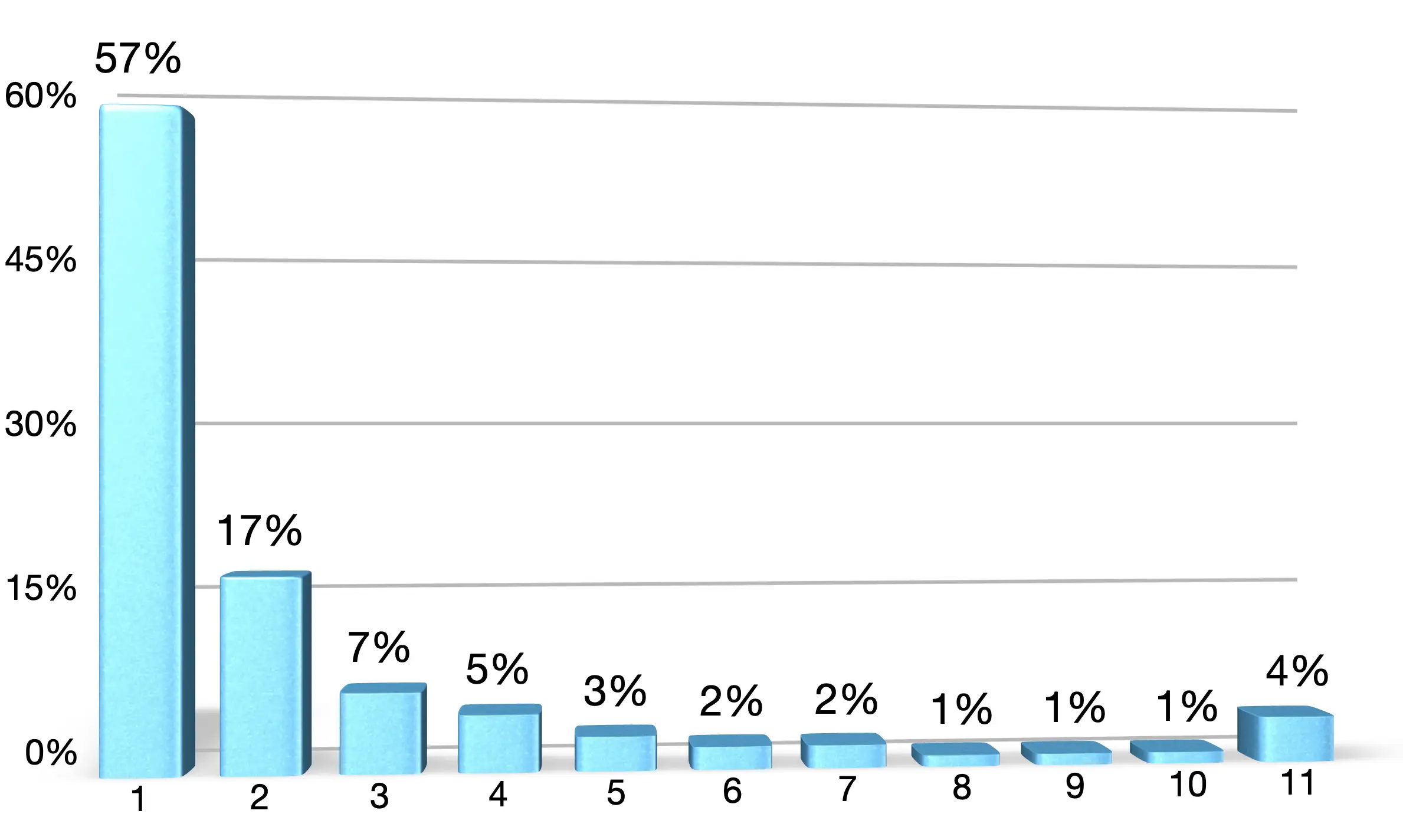
Inne badania pokazują zaangażowanie użytkowników w zależności od położenia treści na kolejnych ekranach:


Zwykle sekcja główna zawiera następujące elementy:
- Nagłówek: Nagłówek powinien być jasny i zwięzły, a także powinien zawierać główny przekaz strony internetowej.
- Podnagłówek: Podnagłówek może zawierać dodatkowe informacje na temat strony internetowej, takie jak korzyści z korzystania z Twoich produktów lub usług.
- Obraz lub film: Obraz lub film powinien być atrakcyjny i powinien pasować do tematu strony internetowej. Powinien on również być duży, aby przyciągnąć uwagę użytkowników.
- Wezwanie do działania: Wezwanie do działania, czyli call to action (CTA) powinno być jasne i zwięzłe, a także powinno zachęcać użytkowników do podjęcia określonego działania, takiego jak nawiązanie kontaktu telefonicznego czy umówienia wizyty.
Elementy te realizują zadania sekcji głównej:
- Przyciągnięcie uwagi użytkowników: Sekcja hero powinna być atrakcyjna i interesująca, aby przyciągnąć uwagę użytkowników i zachęcić ich do pozostania na stronie.
- Przedstawienie głównego przekazu strony internetowej: Sekcja hero powinna komunikować główny przekaz strony internetowej, aby użytkownicy wiedzieli, czego się spodziewać.
- Wywołanie działania: Sekcja hero powinna wywołać u użytkowników określone działanie, takie jak nawiązanie kontaktu, zapisanie się do newslettera lub zakup produktu.
Co to są podstrony i jakie mają funkcje na witrynie internetowej lekarza
Choć możliwe jest zbudowanie witryny jednostronicowej, czyli takiej, na której wszystkie informacje zebrane są na jednej stronie internetowej, badania jasno wskazują, że jest to działanie nieoptymalne ze względu na fakt, że większość internautów kończy wizytę na przeglądaniu tylko pierwszego ekranu. Podział witryny na strony nie tylko ułatwia jej przeglądanie, ale i zwiększa szansą na zaangażowanie internauty.
Witryna internetowa powinna zawierać następujące podstrony:
- strona kontaktowa zawierająca dokładną nazwę kancelarii, adres fizyczny, godziny urzędowania, adres e-mail, numery telefonów;
- strona z polityką prywatności zgodną z RODO;
- strony poświęcone poszczególnym usługom medycznym wraz z objaśnieniem;
- strony z odesłaniami do stron internetowych, na których można pogłębić swoją wiedzę w zakresie ochrony zdrowia.
Zasady układu treści na stronie internetowej
Witryna internetowa lekarza powinna zapewniać wygodne korzystanie z zawartych na niej treści, a więc ich układ należy dostosować do zasad pozytywnych doświadczeń użytkownika (UX). Zgodnie z zasadami opracowanymi przez Petera Morville’a treści powinny być:
- funkcjonalne (useful),
- użyteczne (usable),
- dostępne (accessible),
- wzbudzające pożądanie (desirable),
- wiarygodne (credible),
- wartościowe (valuable),
- łatwe do znalezienia (findable).
- krótkie akapity: na treść akapitu powinny się składać 3-4 zdania i odnosić się do jednego tematu;
- pauzy wizualne: treści wymagające szerszego omówienia powinny być podzielone na akapity i sekcje rozdzielone pustymi przestrzeniami lub ilustracjami.
- śródtytuły – treści powinny być zaopatrzone w śródtytuły, a jeśli jest taka potrzeba, również w układzie hierarchicznym;
- tekst wprowadzający – treść powinien poprzedzać tekst wprowadzający, zawierający kilkuzdaniową informację o zawartości
Panel boczny – zadania i zawartość
Ponieważ zwykle, szczególnie na większych urządzeniach szerokość ekranu przekracza optymalną, wygodną do czytania długość wiersza tekstu, bez większego problemu można zagospodarować pasek z prawej lub lewej strony pola przeznaczonego na zawartość podstawową. Tak odcięty graficznie i logicznie obszar nosi nazwę paska bocznego, a do jego najważniejszych zadań należą:
- udostępnienie możliwości szybkiego nawiązania kontaktu z lekarzem poprzez przycisk typu call to action (wezwanie do działania); zwykle po naciśnięciu takiego przycisku następuje nawiązanie połączenia telefonicznego, rozpoczęcie redagowania wiadomości e-mail z wcześniej określonymi adresem i tematem lub przekierowanie na stronę kontaktową;
- zapewnienie nawigacji w obrębie strony: panel boczny może zawierać menu lub listę linków, które umożliwiają użytkownikom łatwe poruszanie się po stronie; takie menu zwiększa szansę na dłuższą obecność użytkownika na stronie;
- udostępnienie informacji na temat innych, powiązanych usług medycznych (zobacz również): elementy tego typu przedłużają czas korzystania użytkownika z witryny i zwiększają szansą na nawiązanie kontaktu z klientem.
Do czego służy i co powinna zawierać stopka na stronie internetowej
Wiele badań jasno pokazuje, że czas poświęcony na przeglądanie zawartości witryny internetowej spada wraz coraz dalszym ulokowaniem treści. Natomiast na samym dole strony, czyli tam gdzie zwykle ulokowana jest stopka, zaangażowanie wzrasta do poziomu 4-5%. Co więcej, choć nie wynika to jednoznacznie z badań, sięgają tam internauci, który chcą w tym miejscu odnaleźć informacje kontaktowe, bądź czyste informacje o ofercie, pozbawione ozdobników, obrazków i innych przeszkadzajek. Podążając za oczekiwaniami osób odwiedzających witrynę, w stopce warto umieścić powyższe informacje oraz wszystko to, na co szkoda miejsca w menu i w bardziej eksponowanych obszarach:
- wykaz najważniejszych stron witryny (mapa witryny),
- dane kontaktowe, godziny pracy firmy oraz mapę dojazdu,
- logo i krótki opis firmy,
- informacja copyright
- link do strony z polityka prywatności
- łącza (ikonki) do portali społecznościowych,
- formularz kontaktowy bądź subskrybcji newslettera.
Responsywność – wygodne przeglądanie strony na każdym urządzeniu
Ponieważ aż 65% odwiedzających witryny internetowe robi to na telefonach, strona musi być przygotowana do wygodnego korzystania zarówno na dużych monitorach, jak i na malutkich ekranach urządzeń przenośnych. Wszystkie nowoczesne platformy CMS zapewniają możliwość osobnego formatowania treści na różne urządzenia. Jeśli budżet na to pozwala, różnicujemy projekt na siedem różnych ekranów:
- duży ekran komputera stacjonarnego (wide desktop),
- normalny ekran komputera stacjonarnego (desktop),
- laptop,
- tablet w ułożeniu poziomym,
- tablet w ułożeniu pionowym,
- telefon w ułożeniu poziomym i
- telefon w ułożeniu pionowym.
W praktyce stosowane są następujące zabiegi na każde z urządzeń:
- zróżnicowanie wielkości czcionki,
- zróżnicowanie interlinii,
- zróżnicowanie ułożenia (np. wycentrowanie na ekranie telefonu),
- inne proporcje obrazów na poszczególnych urządzeniach (np. kwadrat na desktopie i poziomy prostokąt na telefonie),
- nie wyświetlanie niektórych elementów a ekranie telefonu,
- inna rozdzielczość obrazów na urządzeniu przenośnym,
- zróżnicowanie marginesów i odstępów,

Pozycjonowanie witryny lekarza
Dobrze zrobiona strona internetowa, zawierająca prawidłowo napisane, merytoryczne teksty, które będą zgodnie z intencją autora interpretowane przez mechanizmy indeksujące wyszukiwarek, jest nie tylko wygodna w odbiorze dla użytkownika, ale jest też naturalną formą jej pozycjonowania i w żadnym wypadku nie wykracza poza ograniczenia korporacyjne i etyczne.
Dopuszczalne, a więc naturalne metody pozycjonowania stron to w szczególności:
- merytoryczne teksty bez błędów ortograficznych i składniowych,
- przejrzysta organizacja tekstu, z podziałem na sekcje i akapity,
- hierarchiczne śródtytuły – H2, H3, H4
- tytuł strony typu H1, zgodny z frazami wyszukiwania zwykle wpisanymi przez potencjalnych klientów,
- spis treści,
- prawidłowo sformułowane, zgodne z zawartością strony meta opisy (meta description) – tytuł, tekst wprowadzający i ew. obrazek,
- prawidłowa ilość (nie za dużo i nie za mało) słów i fraz kluczowych,
- stosowanie łączy zewnętrznych i wewnętrznych,
- stosowanie ilustracji z właściwą nazwą oraz opisem zastępczym – elementy alt i title.
Przypisane do strony meta opisy wykorzystywane są między innymi przez wyszukiwarki internetowe podczas prezentowania strony na liście wyników.

Tytuł o długości do 60 znaków
Opis o długości do 160 znaków. W wersji mobilnej opis zostanie skrócony do 120 znaków.
Obrazek wyświetlany zwykle na liście wyników urządzenia mobilnego. Najczęściej przycinany jest to kwadratu.
Ile kosztuje strona internetowa lekarza
Koszty wykonania witryny internetowej lekarza, gabinetu lekarskiego, przychodni czy szpitala zależą przede wszystkim od pracochłonności, która uwarunkowana jest jej rodzajem i postawionymi celami.
Jednostronicową witrynę internetową typu landing page będącej rodzajem wizytówki można stworzyć w kilka godzin bazując na gotowych szablonach. Jednak nawet, gdy mamy do czynienia z jedną stroną, bez podstron, napisanie wartościowych, oryginalnych tekstów to już nie jest zadanie na kilka godzin. W praktyce najprostsze nasze realizacje powstają w kilka dni, ale są i takie, nad którymi spędziliśmy wielokrotnie więcej.
Pracochłonność w podziale na poszczególne zadania dla typowej, małej witryny przedstawia się następująco:
- 10% – analiza celów biznesowych, analiza konkurencji, przygotowanie merytoryczne,
- 10% – wstępna analiza SEO, wskazanie najważniejszych fraz kluczowych oraz przypisanie ich poszczególnym stronom,
- 10% – instalacja środowiska serwerowego, instalacja WordPressa i niezbędnych wtyczek,
- 20% – opracowanie projektu graficznego i logo, wybór ilustracji,
- 40% – pisanie tekstów,
- 10% – korekta i nanoszenie poprawek.
Działa zasada, na którą często się powołujemy – im więcej mamy czasu na realizację zlecenia, tym lepszy będzie efekt. Z tego powodu czasem zaczynamy współpracę z klientam od pytania – jakim budżetem dysponuje. Znając go możemy optymalnie zaplanować zadania i niezbędny czas.
Dosłownie każdy element witryny internetowej może być wykonany z różnym nakładem pracy. Dla przykładu, projektowanie logo może zająć kilka godzin, ale niekiedy nawet mistrzowie projektowania znaków firmowych potrafią szukać ideału wiele tygodni i miesięcy. Czy jest to czas stracony? I znów wszystko zależy od postawionych celów. Zwykle więcej czasu poświęconego na wykonanie zadania skutkuje lepszą jakością finalnego efektu, ale należy mieć na uwadze, że od pewnego progu różnice nie są duże. To tak jak z urządzeniami audiofilskimi – różnica w jakości między kolumną za 100 zł i za 1000 zł jest ogromna, między kolumną za 1000 zł a za 10 000 zł duża, ale między tą ostatnią a kolumną za 100 000 zł stosunkowo niewielka, zauważalna dla niewielu osób. Warto więc znaleźć rozsądny kompromis pomiędzy jakością i ceną.
Typowa, podstawowa witryna lekarza opracowana z myślą o dotarciu z przekazem do potencjalnych pacjentów to wydatek rzędu 3000-5000 zł, ale nawet 10 000 zł może być kosztem uzasadnionym. Każda dobrze przygotowana, merytoryczna podstrona poprawia wartość witryny w mechanizmach indeksujących wyszukiwarek i każda zwiększa szansą na dotarcie do pacjenta.
Wielu klientów przyznawało, że wydatek na zbudowanie strony internetowej zwracał im się nawet po 1-2 miesiącach.
Nie należy zapominać, że do ceny budowy witryny doliczyć należy koszty jej utrzymania, rozliczane zwykle w okresach rocznych. Te koszty to hosting i domena. W przypadku typowej witryny łączny koszt nie powinien przekroczyć 200-250 zł.
Hosting
Koszt hostingu zależy od cen dostawcy usług oraz rodzaju i obciążenia witryny internetowej. Opłata roczna za taką usługę dla typowej strony kancelarii notarialnej wraz certyfikatem SSL i podstawowymi skrzynkami email nie powinna przekroczyć 150 zł (patrz OVH).
Domena
Rozbieżności cen za utrzymania domeny są bardzo duże i niczym nie uzasadnione. Prawie wszystkie firmy oferują niską cenę w pierwszym roku, żeby złapać klienta i dużo wyższe ceny w latach kolejnych. Np. w OVH to odpowiednio 12 i 73 zł brutto rocznie.
Stworzenie strony
Główny koszt wynika z pracochłonności. Im więcej mamy czasu, tym lepszy będzie efekt końcowy. Łączny koszt wykonania typowej witryny wraz z tekstami, ilustracjami i logo mieści się między 3000 a 5000 zł. Niekiedy potrzebny jest zakup wtyczek do WordPressa w cenie 50-200 zł.
Utrzymanie strony
Tworzone przez nas strony nie wymagają ponoszenia opłat za ich utrzymanie. Niekiedy jednak klienci życzą sobie, by witryna była konserwowana i aktualizowana na bieżąco przez nas. W zależności od zakresu takiej usługi jej cena może wahać się między 50-300 zł opłaty miesięcznej.
Co prawda witryny budowane w M2A witryny nie wymagają bieżącej obsługi, warto jednak rozważyć zlecenie specjaliście kontrolę poprawności jej działania, wykonanie okresowych kopii zapasowych oraz aktualizację modułów WordPress. W zależności od rodzaju i wielkości witryny, może się taka obsługa wiązać z kosztami rzędu kilkuset złotych rocznie.
Kolejnym, często zaniedbywanym obowiązkiem jest aktualizacja dotychczasowych i tworzenie nowych treści i aktualizację istniejących. Mechanizmy indeksujące wyszukiwarek premiują witryny z modyfikowanymi treściami.
Aktualizację oraz uzupełnienie treści może dokonać sam właściciel witryny lub nasi copywriterzy. Bez względu na to, kto się tym zajmie, koszt będzie wynikał z poniesionego czasu.