Chcesz zbudować sprawnie działający sklep internetowy, ale nie wiesz od czego zacząć? Dowiedz się, jakie wiążą się z taką inwestycją koszty, ile zajmą prace i co musisz sam zapewnić.
Planowanie budowy sklepu internetowego
Przystępując do budowy sklepu internetowego, nawet najmniejszego, należy podjąć szereg kluczowych decyzji, których trafność minimalizuje ryzyko porażki przedsięwzięcia. Te decyzje i działania to przede wszystkim:
- Zdobycie wiedzy na temat budowy sklepu internetowego lub znalezienie kompetentnego doradcy.
- Wybór platformy sklepu internetowego.
- Wybór platformy płatności.
- Wskazanie sposobu dostawy przesyłek i wybór dostawcy usług tego typu.
- Określenie zasad sprzedaży i zwrotów towarów.
- Wstępny wybór układu graficznego sklepu.
- Wskazanie oczekiwanej funkcjonalności.
- Określenie budżetu na inwestycję.
- Określenie, kto będzie odpowiadał za przygotowanie dokumentów, których obecność jest prawnie wymagana.
- Wybór wykonawcy na podstawie przedłożonych założeń inwestycji
Jaka platforma sklepu internetowego?
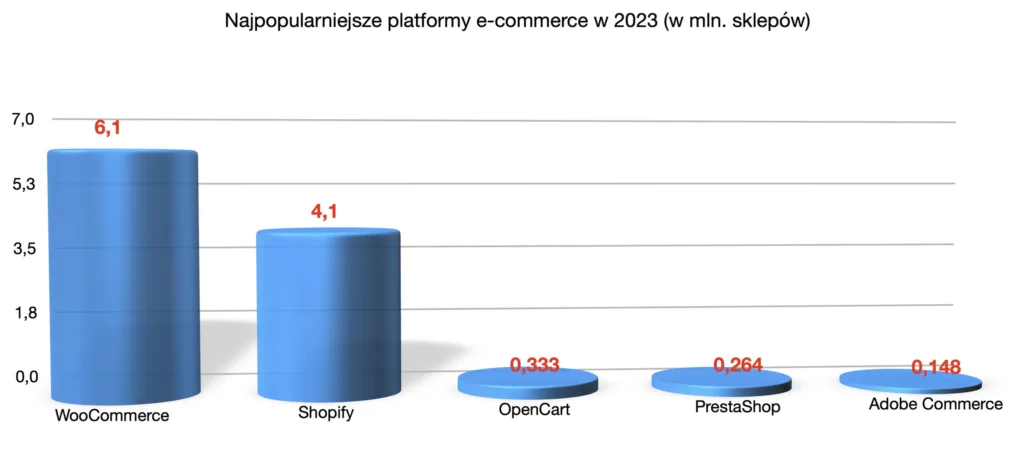
Najpopularniejszą na świecie platformą działania sklepów internetowych jest WooCommerce, system działąjący na bazie WordPressa. Sklepy WooCommerce pod względem udziału w rynku deklasują rywali. Oto statystyka za 2022 rok:

WooCommerce nie tylko dostępny jest za darmo, ale zapewnia nawet w tej bezpłatnej wersji bardzo bogatą funkcjonalność, umożliwiającą między innymi:
- prowadzenie ewidencji produktów z uwzględnieniem ich dokładnego opisu, parametrów (waga, kolor, rozmiar itp.) wraz z wariantami,
- udostępnienie oferty produktów i usług w podziale na kategorie,
- realizację procesu zamównienia – dodawanie do koszyka, przegląd koszyka, finalizowanie zamówienia i płatność.
- komunikację z klientem za pomocą maili automatycznie wysyłanych ze sklepu,
- ewidencjonowanie złożonych zamówień,
- mechanizm promocji i kuponów rabatowych,
- zarządzanie magazynem dostępnych w sklepie produktów.
Dostępna standardowo funkcjonalność może być rozbudowana przy pomocy płatnych lub bezpłatnych wtyczek.
Ze względu na fakt, że WooCommerce spełnia z powodzeniem potrzeba naszych klientów oraz to, że sklep na nim jest stosunkowo łatwy do wdrożenia, we wszystkich naszych projektach bazujemy właśnie na tej platformie.
Ograniczenia prawne związane ze sklepami internetowymi
Sklep internetowy może być prowadzony w każdej dostępnej formie prawnej działalności z wyjątkiem zastrzeżonej dla wolnych zawodów spółki partnerskiej. Najczęściej handel internetowy prowadzony jest jako jednoosobowa działalność gospodarcza lub spółka cywilna, rzadziej w formie spółki z ograniczoną odpowiedzialnością.
Od strony prawnej działalność sklepu internetowego regulowany jest następującymi przepisami:
- ustawa o świadczeniu usług drogą elektronicznej,
- kodeks cywilny,
- ustawa o ochronie danych osobowych (RODO),
- ustawa o zwalczaniu nieuczciwej konkurencji,
- ustawa o prawie autorskim i prawach pokrewnych,
- ustawa o prawach konsumenta,
- ustawa prawo telekomunikacyjne,
- ustawa prawo własności przemysłowej.
Bezsprzecznie najważniejszą regulacją dla sklepu internetowego jest ustawa o świadczeniu usług drogą elektronicznej.
Warto mieć na uwadze, że nawet jeśli strona internetowa nie zbiera danych osobowych per se – czy to poprzez zapis na subskrypcję newslettera, czy też przy okazji sprzedaży produktów online, praktycznie każda wykorzystuje i mechanizmy zbierające i przechowujące dane kwalifikowane jako osobowe. W takim przypadku wymagane jest wdrożenie obowiązku informacyjnego względem klientów (RODO).
Regulamin świadczenia usług drogą elektroniczną
Podstawowym wymogiem narzuconym na właściciela sklepu internetowego przez przepisy prawa jest obowiązek udostępnienia usługobiorcy (czyli klientowi) regulaminu świadczenia usług drogą elektroniczną. Mówi o tym wprost przepis zawarty w Art. 8.1
Art. 8. 1. Usługodawca:
1) określa regulamin świadczenia usług drogą elektroniczną, zwany dalej „regulaminem”;
2) nieodpłatnie udostępnia usługobiorcy regulamin przed zawarciem umowy o świadczenie takich usług, a także – na jego żądanie – w taki sposób, który umożliwia pozyskanie, odtwarzanie i utrwalanie treści regulaminu za pomocą systemu teleinformatycznego, którym posługuje się usługobiorca.
2. Usługobiorca nie jest związany tymi postanowieniami regulaminu, które nie
zostały mu udostępnione w sposób, o którym mowa w ust. 1 pkt 2.
3. Regulamin określa w szczególności:
1) rodzaje i zakres usług świadczonych drogą elektroniczną;
2) warunki świadczenia usług drogą elektroniczną, w tym: a) wymagania techniczne niezbędne do współpracy z systemem teleinformatycznym, którym posługuje się usługodawca, b) zakaz dostarczania przez usługobiorcę treści o charakterze bezprawnym
3) warunki zawierania i rozwiązywania umów o świadczenie usług drogą elektroniczną;
4) tryb postępowania reklamacyjnego.
4. Usługodawca świadczy usługi drogą elektroniczną zgodnie z regulaminem.
Znaczenie regulaminu jest absolutnie kluczowe w przypadku nieuniknionych sporów z klientami, reklamacji czy zwrotu towarów. Oczywiście przepisy regulaminu muszą być zgodne z obowiązującymi przepisami. Jeśli tak nie jest, zastosowanie będą miały przepisy Kodeksu Cywilnego i inne regulacje mające w danym przypadku zastosowanie.
Obowiązkowe elementy regulaminu będą zweryfikowane przez operatora płatności, czyli firmy takie jak PayU, Przelewy24, BlueMedia, pay czy HOTPAY. Jeśli wymaganych elementów regulaminu nie będzie, sklep nie przejdzie weryfikacji i system płatności nie zostanie uruchomiony.
Obowiązkowe elementy regulaminu sklepu internetowego
Regulamin sklepu internetowego powinien zawierać:
- Dane identyfikacyjne przedsiębiorcy uwzględniające w szczególności nazwę firmy, adres siedziby, numer NIP, dane kontaktowe (np. adres e-mail, numer telefonu).
- Zasady składania zamówień, w których zakres wchodzą informacje dotyczące dostępności produktów lub usług, opis procesu składania zamówienia i jego akceptacji, a także ew. potwierdzenia zamówienia przez klienta czyli określenie warunków zawarcia i rozwiązania umowy.
- Warunki płatności.
- Zasady kompletowania zamówienia z podanymi ich maksymalnymi czasami.
- Warunki dostawy uwzględniające metody, koszty, przewidywane terminy i gwarancje.
- Warunki korzystania z serwisu określające ograniczenia odpowiedzialności i prawa konsumenta.
- Polityka zwrotów i reklamacji uwzględniające warunki i procedurę reklamowania i zwracania zarówno wadliwych, jak i błędnie zamówionych produktów oraz opisane warunki techniczne niezbędne do współpracy z systemem teleinformatycznym, którym posługuje się sprzedawca.
- Ograniczenia odpowiedzialności w przypadku szkód, utraty danych, opóźnień w dostawie, błędów w treściach itp.
System płatności w sklepie internetowym
Standardowo w WooCommerce dostępna jest płatność przelewem wymagająca ręcznego potwierdzenia wpływu pieniędzy na konto bankowe sklepu. Takie rozwiązanie nie jest wystarczające dla niemal wszystkich – zarówno klientów, jak i sprzedawców. W Polsce standardem w e-handlu są takie formy płatności jak Blik, płatność kartą płatniczą, szybki przelew lub zyskujące ostatnio na popularności Apple Pay czy Google Pay. Tego typu płatności realizowane są przez takie firmy jak Przelewy24, PayU, Tpay. Każda z tych firm oferuje bezpłatną wtyczkę do WooCommerce, za pomocą której finalizowana jest płatność, a fakt ten potwierdzany jest w panelu zamówień WooCommerce.
Wybór bramki płatności – porównanie ofert
Od strony technicznej realizacja płatności odbywa się podobnie u wszystkich dostawców systemu płatności dla sklepów internetowych. Każda z tych firm opracowała wtyczkę do WordPressa, która integruje się z systemem sprzedaży WooCommerce przekazując sukcesywnie informacje o stanie procesu płatności. To co różni bramki płatności do wysokość pobieranej prowizji, liczba dostępnych metod płatności oraz jakość systemu wsparcia w razie wystąpienia problemów. Oto przegląd najważniejszych dostępnych ofert:
- PayU – najpopularniejszy system płatności, prowizja 2,3% (są sposoby, żeby ją zmniejszyć),
- Przelewy24 – prowizja 1,29%,
- Paynow – system wymagający konta sklepu w mBank, prowizja 0,95%,
- Autopay (bluemedia) – prowizja 0,99-1,4%
- Tpay – prowizja 1,59-1,78% plus stała opłata za transakcję 0,39 zł,
- Hotpay – prowizja 0,95-1,2%
Pierwszy krok – podpisanie umowy z firmą oferującą bramkę płatności
Każda firma obsługująca płatności na potrzeby sklepów internetowych wymaga założenie konta sprzedawcy, podpisanie umowy i przedstawienie dokumentów potwierdzających do reprezentowania firmy. Te dokumenty do zazwyczaj dowód osobisty, a w przypadku obcokrajowców paszport i na przykład prawo jazdy
Wymogi odnośnie spółek są większe:
- spółka cywilna przedkłada NIP i REGON (jeśli nie jest widoczny w KRS), skan umowy spółki cywilnej, skany dowodów osobistych wszystkich wspólników,
- spółka akcyjna, z ograniczoną odpowiedzialnością, jawna, komandytowa: NIP i REGON (jeśli nie jest widoczny w KRS), skan dowodu osobistego osoby podpisującej umowę (wpisaną jako reprezentant w KRS),
- fundacja lub stowarzyszenie: NIP i REGON (jeśli nie jest widoczny w KRS), w przypadku fundacji skan dokumentu statusowego, skan dowodu osobistego osoby reprezentującej firmę (wpisanej jako reprezentant w KRS),
- instytucja publiczna: NIP i REGON, skan dowodu osobistego osoby reprezentującej firmę, skan dokumentu potwierdzającego utworzenie danego podmiotu.
Drugi krok – weryfikacja sklepu internetowego
Każda firma obsługująca płatności na potrzeby sklepów internetowych wymaga założenie konta sprzedawcy, podpisanie umowy i przedstawienie dokumentów potwierdzających prawi do reprezentowania firmy. Te dokumenty do zazwyczaj dowód osobisty, a w przypadku obcokrajowców paszport i na przykład prawo jazdy. Dodatkowo każda firma zastrzega sobie prawo do weryfikacji sklepu internetowego pod kątem zgodności z prawem. Sprawdzane jest w szczególności:
- czy sklep nie wprowadza klientów w błąd prezentując produkty i warunki sprzedaży,
- czy dostarcza kupującym pełnej i jasnej informacji o przedmiotach zamówienia,
- czy sklep jasno przedstawia proces zakupowy, na przykład czas kompletowania, wysyłki o dostawy,
- czy w regulaminie sklepu obecne są wymagane prawem zapisy, jak np. prawo do reklamacji i zwrotów,
- czy sklep zapewnia należyty poziom bezpieczeństwa.
Jak wybrać system wysyłki paczek dla sklepu internetowego
Sprawnie działający system wysyłki paczek (KEP) to drugi po płatnościach zewnętrzny system, który musi być zintegrowany ze sklepem internetowym oferującym fizyczne produkty. Nie jest tajemnicą, że Polacy pokochali paczkomaty i są w tym ewenementem w Europie i na świecie. Możliwość wysyłki paczkomatem (InPost) jest więc w polskim sklepie internetowym obowiązkowa. Drugim największym dostawcą paczek jest w Polsce DPD. Razem obie firmy zgarniają blisko 2/3 wolumenu. Kolejni duzi dostawcy przesyłek to Poczta Polska, DPD, FedEx i UPS. Możliwe jest oczywiście podpisanie umów z kilkoma dostawcami usług paczkowych, ale najwygodniej jest podpisać umowę brokerem tego typu usług, takimi firmami jak:
- furgonetka.pl,
- apaczka.pl
- kurjerzy.pl
Korzyść ze współpracy z brokerem to nie tylko duży wybór dostawców KEP dostępny w jednym miejscu, ale również nierzadko niższa opłata za usługę.
Podobnie jak ma to miejsce w przypadku systemu płatności, w celu uruchomienia systemu wysyłki paczek w sklepie internetowym potrzebna jest instalacja wtyczki dostarczanej przez usługodawcę.
Jak powinien być zbudowany sklep internetowy
Każda dobra witryna, a w szczególności sklep internetowy, przede wszystkim powinien być skuteczny, czyli realizować potrzeby zlecającego jego wykonanie. W przypadku sklepu internetowego powinien on:
- prezentować firmę sprzedawcy,
- udostępniać potencjalnemu klientowi ofertę,
- umożliwiać realizację transakcji zakupu, a także
- zapewniać sprzedawcy niezbędne mechanizmy prowadzenia ewidencji towarów i realizacji procesu sprzedaży oraz zwrotów.
Na stronach witryny powinny więc się znaleźć:
- dokładne dane kontaktowe: adres, telefony, adres e-mail, wskazówki dojazdu,
- wykaz i opis świadczonych usług wraz z informacjami dotyczącymi ceny,
- zaprezentowanie przykładowych realizacji,
- zaprezentowanie zespołu – sprzedawców, instalatorów, projektantów,
- artykuły blogowe na tematy związane z profilem działania firmy.
Niezależnie od tego, każda witryna internetowa powinna zapewniać:
- przejrzysty i intuicyjny układ,
- responsywność, czyli zachowanie optymalnego układu na każdym urządzeniu,
- przyjazność dla użytkownika (UX),
- spójny design i estetyka,
- wysoką jakość treści,
- szybkość ładowania,
- optymalizację pod kątem wyszukiwarek (SEO),
- bezpieczeństwo.
Konstrukcja sklepu internetowego w zgodzie z psychologią i przyzwyczajeniami klientów
Na tej stronie nie ma miejsca na głębszą analizę dostępnych badań, ale warto mieć w pamięci, że sposób budowy witryny internetowej, wybór i ułożenie zawartości powinny następować w zgodzie z psychologią internautów, ich przyzwyczajeniami i oczekiwaniami. Oto garść faktów:
- Użytkownicy spędzają średnio 5,59 sekundy czytając treść tekstową na stronie internetowej.
- 53% internatów porzuca stronę internetową w ciągu pierwszych 15 sekund, a 70% w ciągu 30 sekund
- 70% internautów czyta wyłącznie sekcję pierwszą witryny internetowej (hero section)
- 75% konsumentów przyznaje, że podejmuje oceny wiarygodności firmy na podstawie projektu jej strony internetowej.
- 94% pierwszego wrażenia strony internetowej stanowią elementy jej designu,
- 70% stron internetowych małych firm nie zawiera wezwania do działania (Call to Action, CTA) na swojej stronie głównej.
- Użytkownicy spędzają średnio 5,94 sekundy oglądając główne zdjęcie na stronie internetowej.
- Użytkownikowi zajmuje 2,6 sekundy, aby spojrzeć na obszar witryny, który najbardziej wpływa na ich pierwsze wrażenie.
- Najmocniejszą pozycją na stronie internetowej jest lewa górna ćwiartka, następnie prawa górna, później lewa dolna a najmniej istotna jest prawa dolna.
- 38% osób przestanie korzystać z witryny, jeśli jej treść lub układ są nieatrakcyjne.
- 88% konsumentów online jest mniej skłonnych do powrotu na stronę po złym doświadczeniu.
- 47% użytkowników oczekuje, że strona załaduje się w czasie nie dłuższym niż 2 sekundy.
- 39% osób przestanie korzystać z witryny, jeśli obrazy nie załadują się lub zajmie to zbyt dużo czasu.
- 62% odsłon stron internetowych generowanych jest na telefonach komórkowych,
- 65% odsłon stron internetowych generowanych jest na telefonie komórkowym (badania własne)
- 94% negatywnych ocen witryn internetowych ma związek z ich designem
- 80% użytkowników porzuca stronę internetową, jeśli nie otwiera się poprawnie na ich urządzeniu.
- Internauta korzystający z komputera podejmuje działanie (np. umówienie wizyty) o 63% częściej niż osoba korzystająca z telefonu.
- 88% konsumentów, którzy wyszukują dany rodzaj działalności na urządzeniach mobilnych, dzwoni lub odwiedza tę firmę w ciągu 24 godzin.
Sekcja główna (hero section) jest najważniejsza
Ze statystyk wynika, że 70% osób odwiedzających witrynę internetową kończy wizytę na zapoznaniu się wyłącznie z zawartością sekcji głównej (hero section), czyli części strony znajdującej się pod nagłówkiem i kończącej się najdalej na dole ekranu. Zawartość tej sekcji ma absolutnie kluczowe znaczenia dla wyników witryny. Użytkownik powinien w ciągu kilku sekund upewnić się, że jest to ta witryna, której szukał i znajdzie na niej informacje, które pozwolą mu zaspokoić swoje potrzeby.
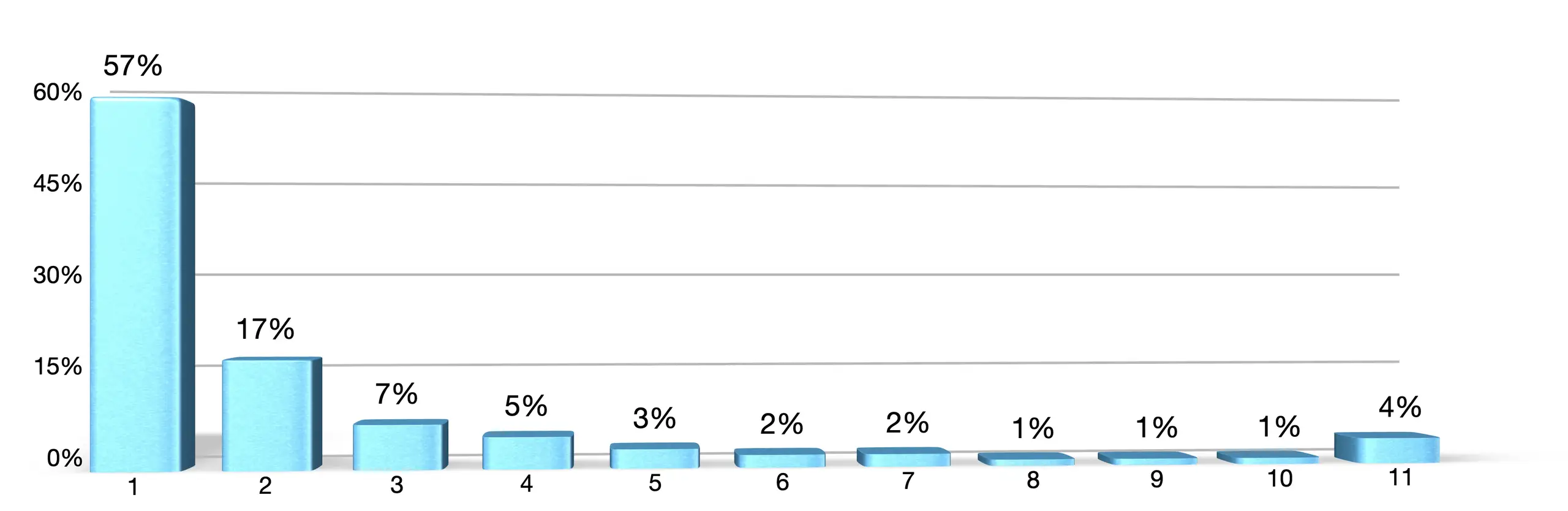
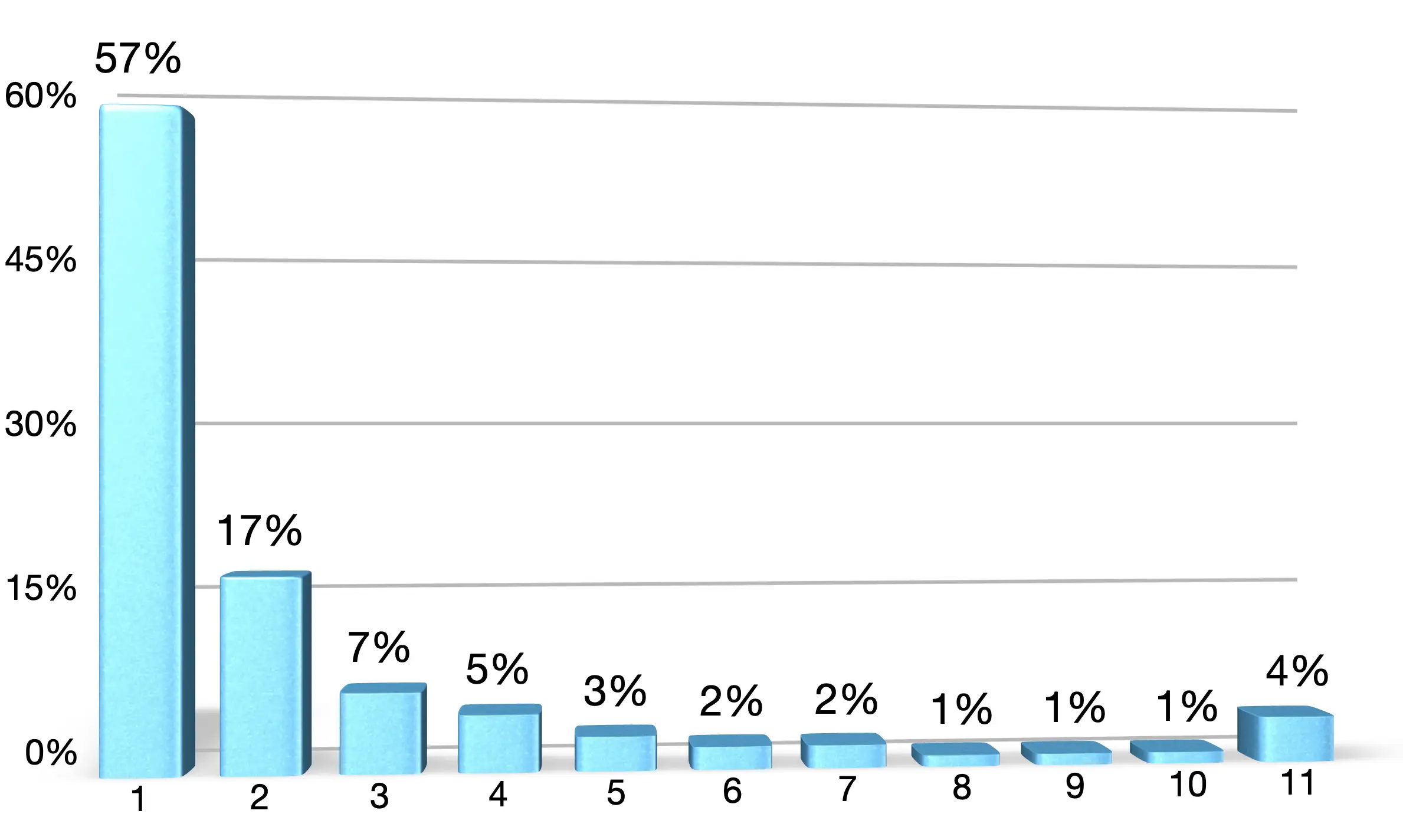
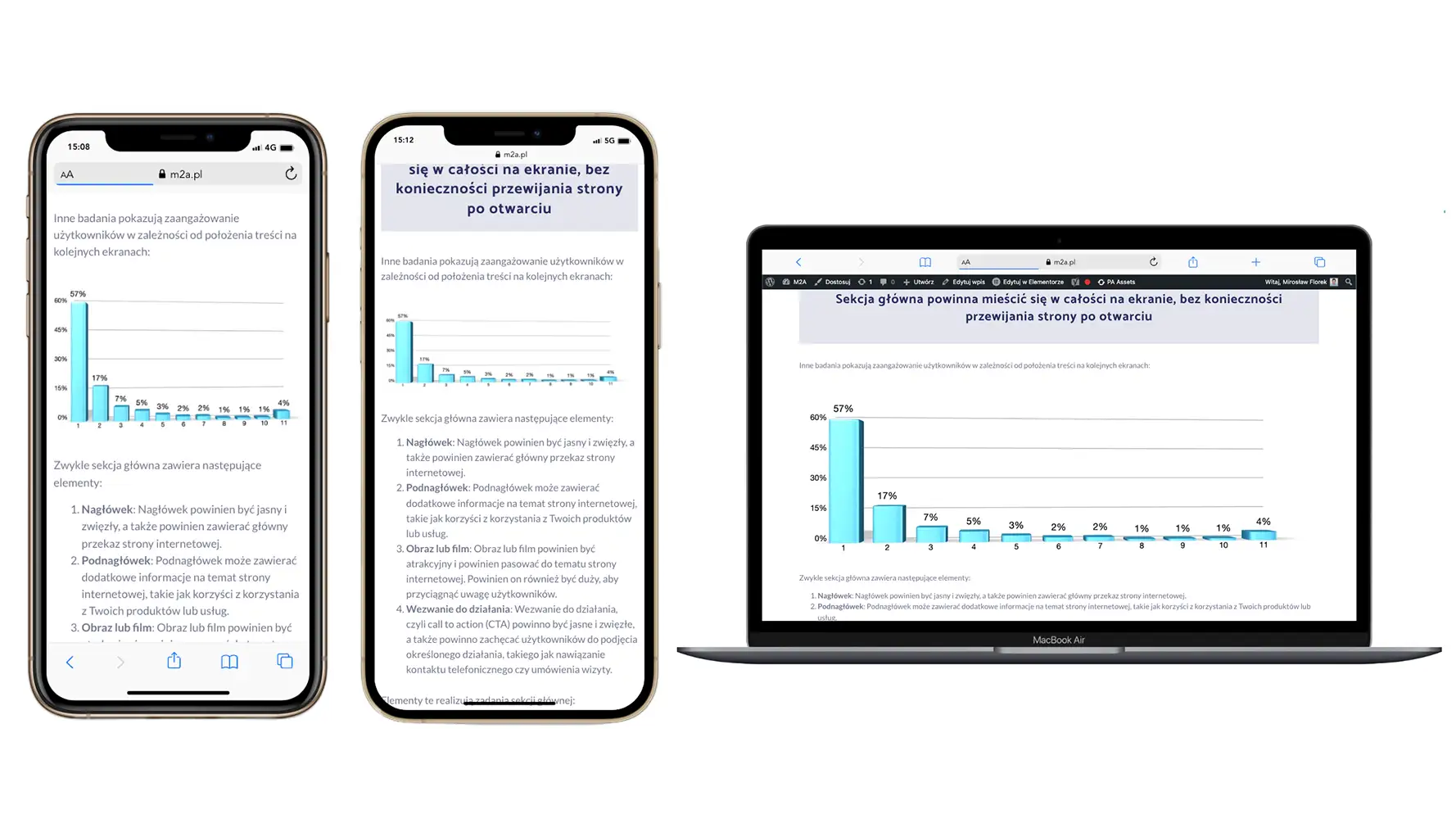
Inne badania pokazują zaangażowanie użytkowników w zależności od położenia treści na kolejnych ekranach:


Zwykle sekcja główna zawiera następujące elementy:
- Nagłówek: Nagłówek powinien być jasny i zwięzły, a także powinien zawierać główny przekaz strony internetowej.
- Podnagłówek: Podnagłówek może zawierać dodatkowe informacje na temat strony internetowej, takie jak korzyści z korzystania z Twoich produktów lub usług.
- Obraz lub film: Obraz lub film powinien być atrakcyjny i powinien pasować do tematu strony internetowej. Powinien on również być duży, aby przyciągnąć uwagę użytkowników.
- Wezwanie do działania: Wezwanie do działania, czyli call to action (CTA) powinno być jasne i zwięzłe, a także powinno zachęcać użytkowników do podjęcia określonego działania, takiego jak nawiązanie kontaktu telefonicznego czy umówienia wizyty.
Elementy te realizują zadania sekcji głównej:
- Przyciągnięcie uwagi użytkowników: Sekcja hero powinna być atrakcyjna i interesująca, aby przyciągnąć uwagę użytkowników i zachęcić ich do pozostania na stronie.
- Przedstawienie głównego przekazu strony internetowej: Sekcja hero powinna komunikować główny przekaz strony internetowej, aby użytkownicy wiedzieli, czego się spodziewać.
- Wywołanie działania: Sekcja hero powinna wywołać u użytkowników określone działanie, takie jak nawiązanie kontaktu, zapisanie się do newslettera lub zakup produktu.
Co to są podstrony i jakie mają funkcje w sklepie internetowym
Choć możliwe jest zbudowanie witryny jednostronicowej, czyli takiej, na której wszystkie informacje zebrane są na jednej stronie internetowej, badania jasno wskazują, że jest to działanie nieoptymalne ze względu na fakt, że większość internautów kończy wizytę na przeglądaniu tylko pierwszego ekranu. Podział witryny na strony nie tylko ułatwia jej przeglądanie, ale i zwiększa szansą na zaangażowanie internauty.
Witryna internetowa powinna zawierać następujące podstrony:
- strona kontaktowa zawierająca dokładną nazwę kancelarii, adres fizyczny, godziny urzędowania, adres e-mail, numery telefonów;
- strona z polityką prywatności zgodną z RODO;
- strony poświęcone poszczególnym usługom medycznym wraz z objaśnieniem;
- strony z odesłaniami do stron internetowych, na których można pogłębić swoją wiedzę w zakresie ochrony zdrowia.
Zasady układu treści w sklepie internetowym
Witryna internetowa firmy usługowej powinna zapewniać wygodne korzystanie z zawartych na niej treści, a więc ich układ należy dostosować do zasad pozytywnych doświadczeń użytkownika (UX). Zgodnie z zasadami opracowanymi przez Petera Morville’a treści powinny być:
- funkcjonalne (useful),
- użyteczne (usable),
- dostępne (accessible),
- wzbudzające pożądanie (desirable),
- wiarygodne (credible),
- wartościowe (valuable),
- łatwe do znalezienia (findable).
- krótkie akapity: na treść akapitu powinny się składać 3-4 zdania i odnosić się do jednego tematu;
- pauzy wizualne: treści wymagające szerszego omówienia powinny być podzielone na akapity i sekcje rozdzielone pustymi przestrzeniami lub ilustracjami.
- śródtytuły – treści powinny być zaopatrzone w nagłówki, a jeśli jest taka potrzeba, również w układzie hierarchicznym;
- tekst wprowadzający – treść powinien poprzedzać tekst wprowadzający, zawierający kilkuzdaniową informację o zawartości
Panel boczny – zadania i zawartość
Ponieważ zwykle, szczególnie na większych urządzeniach szerokość ekranu przekracza optymalną, wygodną do czytania długość wiersza tekstu, bez większego problemu można zagospodarować pasek z prawej lub lewej strony pola przeznaczonego na zawartość podstawową. Tak odcięty graficznie i logicznie obszar nosi nazwę paska bocznego, a do jego najważniejszych zadań należą:
- udostępnienie możliwości szybkiego nawiązania kontaktu z firmą poprzez przycisk typu call to action (wezwanie do działania); zwykle po naciśnięciu takiego przycisku następuje nawiązanie połączenia telefonicznego, rozpoczęcie redagowania wiadomości e-mail z wcześniej określonymi adresem i tematem lub przekierowanie na stronę kontaktową;
- zapewnienie nawigacji w obrębie strony: panel boczny może zawierać menu lub listę linków, które umożliwiają użytkownikom łatwe poruszanie się po stronie; takie menu zwiększa szansę na dłuższą obecność użytkownika na stronie;
- udostępnienie informacji na temat innych, powiązanych usług i produktów (zobacz również): elementy tego typu przedłużają czas korzystania użytkownika z witryny i zwiększają szanse na nawiązanie kontaktu z klientem.
Do czego służy i co powinna zawierać stopka na stronie internetowej
Wiele badań jasno pokazuje, że czas poświęcony na przeglądanie zawartości witryny internetowej spada wraz coraz dalszym ulokowaniem treści. Natomiast na samym dole strony, czyli tam gdzie zwykle ulokowana jest stopka, zaangażowanie wzrasta do poziomu 4-5%. Co więcej, choć nie wynika to jednoznacznie z badań, sięgają tam internauci, który chcą w tym miejscu odnaleźć informacje kontaktowe, bądź czyste informacje o ofercie, pozbawione ozdobników, obrazków i innych przeszkadzajek. Podążając za oczekiwaniami osób odwiedzających witrynę, w stopce warto umieścić powyższe informacje oraz wszystko to, na co szkoda miejsca w menu i w bardziej eksponowanych obszarach:
- wykaz najważniejszych stron witryny (mapa witryny),
- dane kontaktowe, godziny pracy firmy oraz mapę dojazdu,
- logo i krótki opis firmy,
- informacja copyright
- link do strony z polityka prywatności
- łącza (ikonki) do portali społecznościowych,
- formularz kontaktowy bądź subskrybcji newslettera.
Responsywność – wygodne przeglądanie strony na każdym urządzeniu
Ponieważ aż 65% odwiedzających witryny internetowe robi to na telefonach, strona musi być przygotowana do wygodnego korzystania zarówno na dużych monitorach, jak i na malutkich ekranach urządzeń przenośnych. Wszystkie nowoczesne platformy CMS zapewniają możliwość osobnego formatowania treści na różne urządzenia. Jeśli budżet na to pozwala, różnicujemy projekt na siedem różnych ekranów:
- duży ekran komputera stacjonarnego (wide desktop),
- normalny ekran komputera stacjonarnego (desktop),
- laptop,
- tablet w ułożeniu poziomym,
- tablet w ułożeniu pionowym,
- telefon w ułożeniu poziomym i
- telefon w ułożeniu pionowym.
W praktyce stosowane są następujące zabiegi na każde z urządzeń:
- zróżnicowanie wielkości czcionki,
- zróżnicowanie interlinii,
- zróżnicowanie ułożenia (np. wycentrowanie na ekranie telefonu),
- inne proporcje obrazów na poszczególnych urządzeniach (np. kwadrat na desktopie i poziomy prostokąt na telefonie),
- nie wyświetlanie niektórych elementów a ekranie telefonu,
- inna rozdzielczość obrazów na urządzeniu przenośnym,
- zróżnicowanie marginesów i odstępów,

Pozycjonowanie sklepu internetowego
Dobrze zrobiona strona internetowa, zawierająca prawidłowo napisane, merytoryczne teksty, które będą zgodnie z intencją autora interpretowane przez mechanizmy indeksujące wyszukiwarek, jest nie tylko wygodna w odbiorze dla użytkownika, ale jest też naturalną formą jej pozycjonowania i w żadnym wypadku nie wykracza poza ograniczenia korporacyjne i etyczne.
Dopuszczalne, a więc naturalne metody pozycjonowania stron to w szczególności:
- merytoryczne teksty bez błędów ortograficznych i składniowych,
- przejrzysta organizacja tekstu, z podziałem na sekcje i akapity,
- hierarchiczne śródtytuły – H2, H3, H4
- tytuł strony typu H1, zgodny z frazami wyszukiwania zwykle wpisanymi przez potencjalnych klientów,
- spis treści z odsyłaczami do sekcji,
- prawidłowo sformułowane, zgodne z zawartością strony meta opisy (meta description) – tytuł, tekst wprowadzający i ew. obrazek,
- prawidłowa ilość (nie za dużo i nie za mało) słów i fraz kluczowych,
- stosowanie łączy zewnętrznych i wewnętrznych,
- stosowanie ilustracji z właściwą nazwą oraz opisem zastępczym – elementy alt i title.
Co prawda meta opisy nie są uwzględniane przy określaniu wartości strony przez mechanizmy indeksujące wyszukiwarek, ale mają istotny wpływ na współczynnik klikalności (CTR – click-through rate), który to z kolei bezpośrednio wpływa na pozycję strony na liście wyszukiwań.
Określenie meta opisów jest możliwe w WordPressie przy użyciu wielu bezpłatnych wtyczek.

Tytuł o długości do 60 znaków
Opis o długości do 160 znaków. W wersji mobilnej opis zostanie skrócony do 120 znaków.
Obrazek wyświetlany zwykle na liście wyników urządzenia mobilnego. Najczęściej przycinany jest to kwadratu.
Ile kosztuje sklep internetowy
Koszty budowy w pełni funkcjonalnego sklepu internetowego w oparciu o platformę WordPress i WooCommerce zaczynają się 4000 zł netto, ale nawet 10–20 tys. zł może być kosztem uzasadnionym. Chodzi oczywiście w pełni funkcjonujące rozwiązanie, umożliwiające prowadzenie listy asortymentu towarów wraz z stanami magazynowymi, realizację płatności przy pomocy jednej z dostępnych w Polsce operatorów płatności (np. PayU czy Przelewy24) oraz automatyzację procesu wysyłki towarów z udziałem firmy wysyłkowej (np. InPost) lub brokera usług wysyłkowych (np. Furgonetka.pl).
Podana wyżej minimalna wartość może być ulega zwiększeniu a zależności od wymaganego nakładu pracy uwarunkowanego postawionymi celami.
Pracochłonność w podziale na poszczególne zadania dla typowego, małego sklepu internetowego przedstawia się następująco:
- 10% – instalacja środowiska serwerowego, instalacja WordPressa, WooCommerce i niezbędnych wtyczek,
- 20% – opracowanie projektu graficznego i logo, wybór ilustracji,
- 30% – opracowanie wymaganych stron (strona główna, strona sklepu, strona koszyka, zamówienia itp.
- 10% – opracowanie wymaganych dokumentów prawnych (np. regulamin sklepu, polityka zwrotów, polityka prywatności, polityka cookies),
- 10% – uruchomienie i przetestowanie systemu płatności (np. PayU),
- 10% – uruchomienie i przetestowanie systemu wysyłek (np. InPost),
- 10% – korekta i nanoszenie poprawek.
Działa zasada, na którą często się powołujemy – im więcej mamy czasu na realizację zlecenia, tym lepszy będzie efekt. Z tego powodu niekiedy zaczynamy współpracę z klientam od pytania – jakim budżetem dysponuje. Znając go możemy optymalnie zaplanować zadania i przypisać im niezbędny czas.
Dosłownie każdy element witryny internetowej może być wykonany z różnym nakładem pracy. Dla przykładu, projektowanie logo może zająć kilka godzin, ale niekiedy nawet mistrzowie projektowania znaków firmowych potrafią szukać ideału wiele tygodni i miesięcy. Czy jest to czas stracony? Wszystko zależy od postawionych celów. Zwykle więcej czasu poświęconego na wykonanie zadania skutkuje lepszą jakością finalnego efektu, ale należy mieć na uwadze, że od pewnego progu różnice nie są duże. To tak jak z urządzeniami audiofilskimi – różnica w jakości między kolumną za 100 zł i za 1000 zł jest ogromna, między kolumną za 1000 zł a za 10 000 zł duża, ale między tą ostatnią a kolumną za 100 000 zł stosunkowo niewielka, zauważalna dla niewielu osób. Warto więc znaleźć rozsądny kompromis pomiędzy jakością i ceną.
Dwa modele wyceny budowy sklepu internetowego
Zasadniczo na rynku przyjęły się dwie metody wyceny inwestycji budowy sklepu internetowego:
- stała cena i zakres prac (fixed price) ustalone przed przystąpieniem do realizacji zlecenia,
- zgodnie z kosztorysem (time and material) odpowiadającym liczbie faktycznie przepracowanych godzin i zużytych materiałów (w tym przypadku na przykład zakupionych wtyczek).
Metoda fixed price jest bezpieczniejsza na inwestora, ale wymaga dokładnego określenia oczekiwanej funkcjonalności sklepu internetowego przed przystąpieniem do jego budowy. Z drugiej strony, z uwagi na to, że zakres i harmonogram prac jest ściśle ustalony, trudne jest dodanie dodatkowej funkcjonalności nawet gdy inwestor liczy się z koniecznymi do poniesienia dodatkowymi kosztami.
Model time and material jest pod tym względem dużo bardziej elastyczny, ale naraża inwestora na ryzyko „rozdmuchania” zakresu projektu i co się z tym wiąże czasu realizacji i związanych z tym kosztów. W umowie o budowie sklepu internetowego strony w tym przypadku ustalają stawki godzinowe dla poszczególnych rodzajów prac, takich jak projektowanie graficzne, edycja zdjęć, prace programistyczne, copywriting, testowanie itp. W trakcie realizacji projektu wykonawca (project manager) raportuje inwestorowi procentowo stopień realizacji ustalonego wstępnie zakresu, liczbę przepracowanych godzin w podziale na rodzaje prac oraz wartość zakupionych rozwiązań (np. wtyczek).
Koszty utrzymania sklepu internetowego
Nie należy zapominać, że do ceny budowy sklepu internetowego należy doliczyć koszty jego utrzymania, rozliczane zwykle w okresach rocznych. Te koszty to hosting i domena. W przypadku typowego niezbyt dużego sklepu łączny koszt nie powinien przekroczyć 200-250 zł. Wiele firm wykonuje sklepy internetowe „po kosztach”, ale tak to robi, żeby w praktyce wymusić konieczność płacenia za jego funkcjonowanie. W M2A tak nie pracujemy. Struktura wynagrodzenia jest transparentna i nigdy nie wiążemy klientów ze sobą na siłę.
Hosting
Koszt hostingu zależy od cen dostawcy usług oraz rodzaju i obciążenia witryny internetowej. Opłata roczna za taką usługę dla typowej strony kancelarii notarialnej wraz certyfikatem SSL i podstawowymi skrzynkami email nie powinna przekroczyć 150 zł (patrz OVH).
Domena
Rozbieżności cen za utrzymania domeny są bardzo duże i niczym nie uzasadnione. Prawie wszystkie firmy oferują niską cenę w pierwszym roku, żeby złapać klienta i dużo wyższe ceny w latach kolejnych. Np. w OVH to odpowiednio 12 i 73 zł brutto rocznie.
Stworzenie strony
Główny koszt wynika z pracochłonności. Im więcej mamy czasu, tym lepszy będzie efekt końcowy. Łączny koszt wykonania typowej witryny wraz z tekstami, ilustracjami i logo mieści się między 3000 a 5000 zł. Niekiedy potrzebny jest zakup wtyczek do WordPressa w cenie 50-200 zł.
Utrzymanie strony
Tworzone przez nas strony nie wymagają ponoszenia opłat za ich utrzymanie. Niekiedy jednak klienci życzą sobie, by witryna była konserwowana i aktualizowana na bieżąco przez nas. W zależności od zakresu takiej usługi jej cena może wahać się między 50-300 zł opłaty miesięcznej.
Co prawda witryny budowane w M2A witryny nie wymagają bieżącej obsługi, warto jednak rozważyć zlecenie specjaliście kontrolę poprawności jej działania, wykonanie okresowych kopii zapasowych oraz aktualizację modułów WordPress. W zależności od rodzaju i wielkości witryny, może się taka obsługa wiązać z kosztami rzędu kilkuset złotych rocznie.
Kolejnym, często zaniedbywanym obowiązkiem jest aktualizacja dotychczasowych i tworzenie nowych treści i aktualizację istniejących. Mechanizmy indeksujące wyszukiwarek premiują witryny z modyfikowanymi treściami.
Aktualizację oraz uzupełnienie treści może dokonać sam właściciel witryny lub nasi copywriterzy. Bez względu na to, kto się tym zajmie, koszt będzie wynikał z poniesionego czasu.